Vous allez apprendre à configurer la vue de table Dataverse dans le modèle de données pour une application Power Apps.
Une table Dataverse est composée de différents composants : formulaires, vues, graphiques et tableaux de bord. Chacun de ses composants peut être paramétré.
Cet exercice va vous apprendre comment configurer chacun de ses composants. Il est le cœur de l’application Power Apps basée sur un modèle. Il est relativement long car il y a de nombreuses étapes avant d’arriver à un résultat cohérent.
Soyez patient. Quand vous verrez le résultat final, vous allez en pleurer d’émotion 😉
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Administrer l’application de la vue de table Dataverse
Ouvrez le site web Microsoft Power Apps.
Ensuite, dans le volet de navigation (à gauche), cliquez sur Applications.
Puis, dans le volet central, cliquez sur les 3 petits points (…) en face du nom de votre application Formulaire NDF, puis cliquez sur Modifier : l’application s’ouvre dans le concepteur d’application dans un nouvel onglet.
Ensuite, dans le volet central de l’application, vous avez la vue d’table qui est tout en bas. Cette vue d’table est constituée de Formulaires, Vues, Graphiques et Tableaux de bord.
Créer un formulaire
Maintenant, vous allez créer le formulaire qui permet la saisie ou modification d’une note de frais.
Notamment, cliquez sur le composant Formulaires : le volet Composants s’affiche à droite. Ce volet affiche les 2 formulaires de la table Note de frais : Un formulaire principal et un aperçu. Ces formulaires sont génériques et livrés avec chaque table.
Ensuite, vous allez créer votre propre formulaire.
Pour ce faire, cliquez sur le lien bleu Créer nouveau, puis cliquez sur Formulaire principal. Les autres types de formulaires fonctionnement sur le même principe qu’un formulaire principal.
Puis une fenêtre s’ouvre.
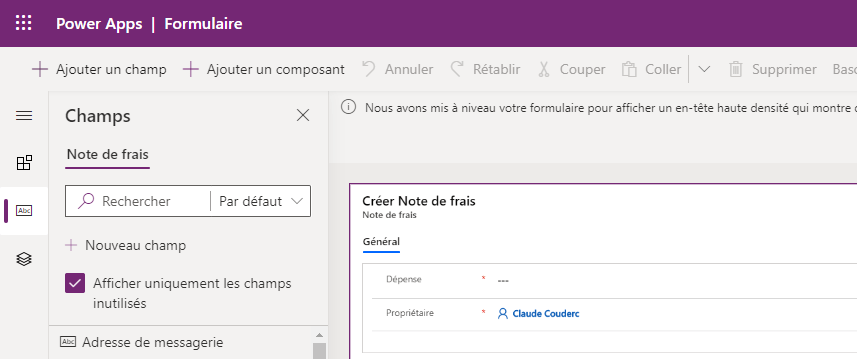
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, dans le volet de droite, remplacez le texte du champ Nom complet par Formulaire NdF.
Puis laissez la description inchangée même si elle n’est pas très significative.
Notamment, votre formulaire est constitué de 3 zones : Header, Général, Footer. Vous allez pouvoir les visualiser sur le formulaire.
En particulier, dans le volet de gauche, cliquez sur Arborescence (icône avec 3 feuilles empilées).
Ensuite, sous Arborescence, ouvrez Formulaire NdF.
Puis, cliquez sur Header et observez ce qui se passe sur le volet central : la zone Header est sélectionnée et délimitée par un rectangle violet.
Ensuite, refaites la même manipulation avec Général et Footer. Quand vous êtes sur Général, saisissez Principal dans le champ Nom du volet de droite.
Champs métiers du formulaire
Maintenant, vous allez déposer les champs métiers dans la zone Général.
Pour ce faire, cliquez à nouveau sur Général pour la sélectionner.
Ensuite, dans le volet de gauche, cliquez sur Champs (icône avec Abc).
Puis, avec la souris, déposez les champs suivants dans la zone Général :
- Date déplacement
- Moyen de transport
- Mission
- Montant payé
- Date validation
- NdF Validée
- Nombre Km
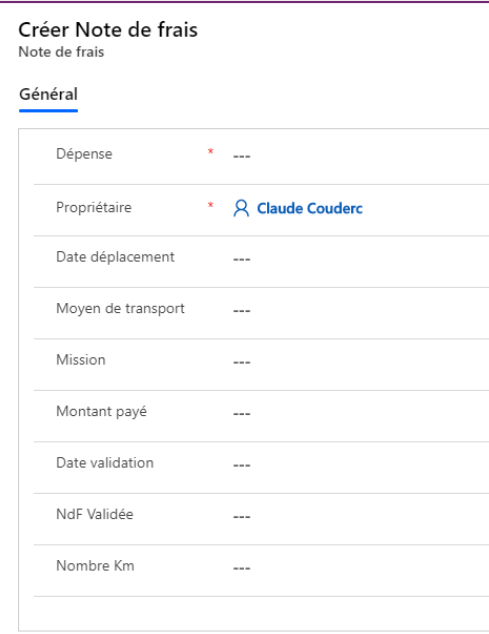
Pour vous aider, regardez la copie d’écran ci-dessous.

Masquer un champ par défaut
Dans l’exercice précédent, vous avez créé une règle qui stipule que le champ Nombre Km ne doit être visible que si le Moyen de transport a été fait en Voiture.
Autrement dit, le champ Nombre Km doit être caché par défaut : il ne doit apparaître que lorsque le Moyen de transport est la Voiture.
Vous allez donc masquer le champ Nombre Km.
Pour ce faire, cliquez sur le champ Nombre Km puis dans le volet de droite cochez la case Masquer le champ.
Ainsi, le champ Nombre Km est masqué par défaut : il ne sera visible que lorsque l’utilisateur aura indiqué un Moyen de transport en Voiture.
Enregistrer vos modifications
Ensuite, vous allez enregistrer les modifications du composant.
Pour ce faire, cliquez sur le bouton Enregistrer (en haut, vers la droite). En effet, cette action permet de sauvegarder vos modifications. Toutefois, elles ne sont pas visibles par d’éventuels utilisateurs.
Pour rendre visible vos modifications, cliquez aussi sur le bouton Publier (en haut, à droite).
À l’issue de la publication, fermez la fenêtre du Formulaire : le concepteur d’application s’affiche.
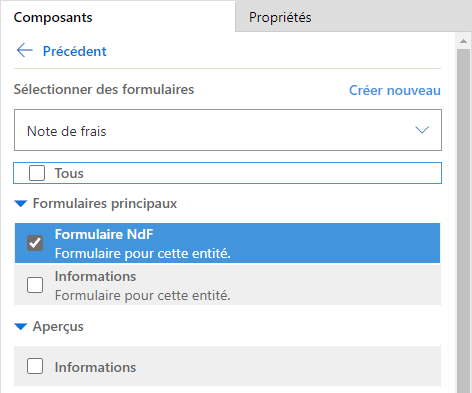
Ensuite, dans le volet composant des formulaires, décochez la case Tous et activez la case en face de votre formulaire (si elle est déjà cochée, laissez la cochée). Cela signifie qu’il sera le seul accessible dans l’application.
Pour vous aider, regardez la copie d’écran ci-dessous.

Maintenant, vous allez enregistrer les modifications de l’application (et pas seulement du composant). Pour ce faire, cliquez sur le bouton Enregistrer (en haut, vers la droite).
Pour information, vous auriez pu créer et ajouter directement les formulaires dans l’onglet Formulaires de votre table. Notamment, avec la méthode de votre choix, vous les retrouvez dans l’onglet ci-dessous.
Si vous ne les voyez pas, appuyez sur F5 pour actualiser l’affichage de votre navigateur.

Créer une vue de table Dataverse
Maintenant, cliquez sur le composant Vues : le volet Composants s’affiche à droite.
En effet, ce volet affiche les 5 vues de la table Note de frais. Ces vues sont génériques et livrées avec chaque table.
Vous allez créer votre vue de table Dataverse.
Notamment, cliquez sur le lien bleu Créer nouveau: une fenêtre s’ouvre.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, dans le volet central, cliquez sur Critères de filtre pour l’ouvrir.
Puis cliquez sur Ajouter un filtre, puis cliquez dans la liste déroulante et sélectionnez le champ Moyen de transport.
Puis dans le champ Sélectionner une valeur (encadré en rouge), cliquez sur la flèche: une boîte de dialogue s’ouvre.
Ensuite, dans cette boîte de dialogue, cliquez sur Voiture puis cliquez sur > pour l’ajouter et cliquez sur OK.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, dans le volet central, cliquez sur Critères de filtre pour la fermer.
Puis, sous Colonnes, cliquez sur la zone Cliquer pour ajouter le nom de la vue.
Puis, dans le champ Cliquer pour ajouter le nom de la vue, saisissez Déplacements en voiture.
Ensuite, dans le volet Composants, cliquez sur Attributs de colonne / table principale.
Enfin, avec la souris, déposez les champs suivants sur la ligne marquée Dépense :
- Date déplacement
- Mission
- Montant payé
- Nombre Km
- Indemnités Km
Pour vous aider, regardez la copie d’écran ci-dessous.

Enregistrer vos modifications de la vue de table Dataverse
Vous allez enregistrer les modifications de la vue de table Dataverse.
Pour ce faire, cliquez sur le bouton Enregistrer et fermer (en haut, vers la droite) : le concepteur d’applications s’affiche.
Notamment, l’action Enregistrer et ferme permet de sauvegarder vos modifications. Dans le cas des vues, elle publie aussi automatiquement vos modifications. Il n’est donc pas nécessaire, ni possible d’ailleurs, de publier.
Puis, dans le concepteur d’application, cliquez sur le composant Vues, puis décochez la case Tous, et enfin cochez la vue Notes de frais actifs. Cette vue affiche une simple liste de dépenses dont le statut est actif. C’est le cas par défaut.
En particulier, si vous le souhaitez, vous pouvez améliorer cette vue en y ajoutant des champs supplémentaires. Si vous ne le faites pas : aucun problème car vous ne serez pas bloqué par la suite.
Dans notre cas, nous avons rajouté les mêmes champs que ceux de la vue Déplacements en voiture : Date déplacement, Mission, Montant payé, Nombre Km, Indemnités Km.
Pour vous aider, regardez la copie d’écran ci-dessous.

Enregistrer vos modifications de l’application de la vue de table Dataverse
Maintenant, vous allez enregistrer les modifications de l’application (et pas seulement du composant).
Pour ce faire, cliquez sur le bouton Enregistrer (en haut, vers la droite).
Pour information, vous auriez pu créer et ajouter directement les vues dans l’onglet Affichage de votre table. Avec la méthode de votre choix, vous les retrouvez dans l’onglet ci-dessous.
Si vous ne les voyez pas, appuyez sur F5 pour actualiser l’affichage de votre navigateur.

Création du graphique 1
Maintenant, cliquez sur le composant Graphiques : le volet Composants s’affiche à droite. Il n’y a pas de graphiques par défaut.
Vous allez créer votre graphique spécifique.
Pour ce faire, cliquez sur le lien bleu Créer nouveau: une fenêtre s’ouvre.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, sous le ruban (en haut), dans le champ Entrer le nom du graphique ici, saisissez le titre Dépenses par Moyen de transport. Juste au-dessus de ce champ, vérifiez que la vue sélectionnée est bien Notes de frais actifs.
Puis, dans le ruban (en haut), sélectionnez le graphique Barre.
Puis, en dessous de la partie centrale avec le graphique en grisé, cliquez dans la liste déroulante du champ Légende (Série), puis sélectionnez le champ Montant payé.
Ensuite, cliquez dans la liste déroulante du champ Horizontal (Catégorie), puis sélectionnez le champ Moyen de transport.
Enfin, à l’issue de ces manipulations, vous obtenez un graphique qui ressemble à celui-ci :

Vous allez enregistrer les modifications du composant.
Pour ce faire, cliquez sur le bouton Enregistrer et fermer (en haut à gauche) : le concepteur d’applications s’affiche.
L’action Enregistrer et fermer permet de sauvegarder vos modifications. Dans le cas des graphiques, elle publie aussi automatiquement vos modifications. Il n’est donc pas nécessaire, ni possible d’ailleurs, de publier.
Notamment, gardez la case Tous cochée.
Création du graphique 2
Vous allez créer un autre graphique spécifique.
Pour ce faire, cliquez sur le lien bleu Créer nouveau: une fenêtre s’ouvre.
Ensuite, sous le ruban (en haut), dans le champ Entrer le nom du graphique ici, saisissez le titre Notes de frais Remboursables. Ensuite, juste au-dessus de ce champ, vérifiez que la vue sélectionnée est bien Notes de frais actifs.
Puis gardez le graphique par défaut Colonne.
En suite en dessous de la partie centrale avec le graphique en grisé, cliquez dans la liste déroulante du champ Légende (Série), puis sélectionnez le champ Montant payé.
Ensuite, cliquez dans la liste déroulante du champ Horizontal (Catégorie), puis sélectionnez le champ Remboursable.
Pour vous aider, regardez la copie d’écran ci-dessous.

Vous allez enregistrer les modifications du composant.
Pour ce faire, cliquez sur le bouton Enregistrer et fermer (en haut à gauche) : le concepteur d’applications s’affiche.
Ensuite gardez la case Tous cochée.
Maintenant, vous allez enregistrer les modifications de l’application (et pas seulement du composant). Notamment, cliquez sur le bouton Enregistrer (en haut, vers la droite).
Pour information, vous auriez pu créer et ajouter directement les graphiques dans l’onglet Graphiques de votre table. Avec la méthode de votre choix, vous les retrouvez dans l’onglet ci-dessous.
Si vous ne les voyez pas, appuyez sur F5 pour actualiser l’affichage de votre navigateur.

Créer un tableau de bord
Maintenant, cliquez sur le composant Tableaux de bord de la vue d’table. Pour l’instant, ne cliquez pas sur le composant Tableaux de bord avec le fond violet.
Le volet Composants s’affiche à droite. Il n’y a pas de tableaux de bord par défaut.
Vous allez créer votre tableau de bord spécifique.
Notamment, cliquez sur le lien bleu Créer nouveau : une fenêtre s’ouvre. Celle-ci présente différentes dispositions sur sa gauche. Elle présente aussi des idées de représentations sur sa droite, avec un texte d’explications.
Pour vous aider, regardez la copie d’écran ci-dessous.

Dans la partie gauche, cliquez sur le Tableau de bord de présentation à 2 colonnes (c’est le modèle qui se trouve dans la copie d’écran ci-dessus), puis cliquez sur le bouton Créer.
Dans le champ Nom, saisissez le titre Dépenses.
Dans le champ Vue d’table, sélectionnez le choix Notes de frais actifs.
Ajout du graphique 1
Dans la section haute et à gauche, cliquez sur l’icône du milieu : la fenêtre Ajouter un composant s’affiche.
Ensuite, dans cette fenêtre, gardez le choix par défaut du graphique.
Pour vous aider, regardez la copie d’écran ci-dessous.

Puis cliquez sur le bouton Ajouter.
Ajout du graphique 2
Vous allez ajouter le second graphique.
Notamment, dans la section haute et à droite, cliquez sur l’icône du milieu : la fenêtre Ajouter un composant s’affiche.
Ensuite, dans cette fenêtre, changez le choix par défaut du graphique en Notes de frais Remboursables.
Pour vous aider, regardez la copie d’écran ci-dessous.

Puis cliquez sur le bouton Ajouter.
Dans cette fenêtre, gardez le choix par défaut du graphique puis cliquez sur le bouton Ajouter.
Ajout du flux dans la vue de table Dataverse
Dans notre scénario le flux est simplement une vue des données. Toutefois, il existe d’autres possibilités pour les flux.
Notamment, dans le menu du haut, cliquez sur flux : la fenêtre Ajouter un flux s’affiche.
Ensuite, dans cette fenêtre, gardez tous les choix par défaut.
Puis cliquez sur le bouton OK.
Vous allez enregistrer les modifications du composant.
Pour ce faire, cliquez sur le bouton Enregistrer (en haut à gauche). Puis ensuite, cliquez sur le bouton Fermer : le concepteur d’applications s’affiche.
Puis gardez la case Tous cochée.
Publication de l’application de la vue de table Dataverse
Maintenant, vous allez publier les modifications de l’application avec les modifications. Pour ce faire, cliquez sur le bouton Publier (en haut, à droite).
Pour information, vous auriez pu créer et ajouter directement les tableaux de bord dans l’onglet Tableaux de bord de votre table. Avec la méthode de votre choix, vous les retrouvez dans l’onglet ci-dessous.
Si vous ne les voyez pas, appuyez sur F5 pour actualiser l’affichage de votre navigateur.
C’est terminé !
La manipulation est terminée.
Laisser un commentaire