Cette manipulation vous explique comment relier SharePoint à Power Apps pour afficher les données de SharePoint dans votre application.
En effet, vous avez des données dans une liste ou une bibliothèque SharePoint. Vous aimeriez afficher ces données dans une application Power Apps.
De plus, vous voulez aussi comprendre comment ajouter les données d’une liste SharePoint à une application Power Apps existante.
Aussi, cet article vous explique comment procéder pour relier SharePoint à Power Apps.
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Créer une liste SharePoint
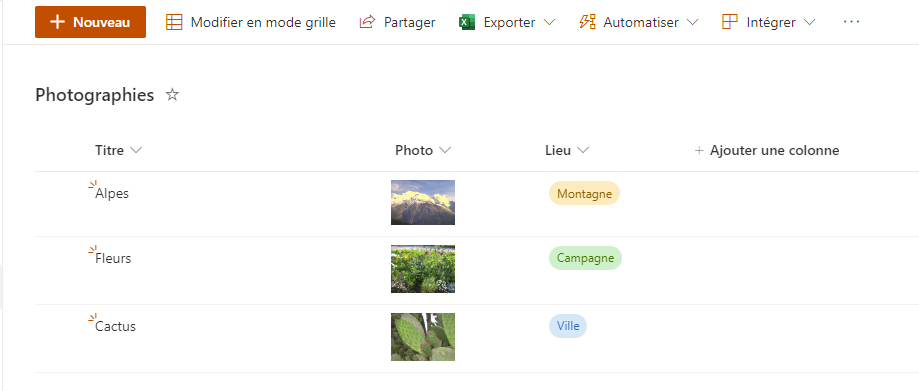
Premièrement, vous allez créer une liste SharePoint avec des colonnes et du contenu, que vous utiliserez dans l’application Power Apps.
Dans ce scénario, vous allez ajouter des colonnes pour contenir une image et un lieu.
En particulier, dans votre navigateur web, ouvrez votre site SharePoint.
Ensuite, dans le site SharePoint, cliquez sur le menu + Créer puis sur Liste puis sur Liste vierge et nommez votre liste Photographies.
Ensuite, vous allez ajouter une nouvelle colonne nommée Photo de type Image.
Pour ce faire, dans la liste Photographies, cliquez sur lien + Ajouter une colonne, puis sélectionnez le type Image puis cliquez sur le bouton Suivant. Ensuite, dans le volet qui s’ouvre à droite, nommez la colonne Photo et cliquez sur le bouton Enregistrer.
Puis, vous allez ajouter une dernière colonne supplémentaire nommée Lieu de type Choix.
Pour ce faire, dans la liste Photographies, cliquez sur lien + Ajouter une colonne, puis sélectionnez le type Choix puis cliquez sur le bouton Suivant. Ensuite, dans le volet qui s’ouvre à droite, nommez la colonne Lieu, puis changez :
- Choix 1 en Ville
- Choix 2 en Campagne
- Choix 3 en Montagne
Astuce : Pour changer un choix, il suffit de cliquer dans le choix.
Enfin, cliquez sur le bouton Enregistrer.
Ensuite, dans la liste Photographies, ajoutez 3 photos quelconques en indiquant un titre quelconque et en sélectionnant un lieu quelconque.a

Relier SharePoint à Power Apps : créer une application
Ensuite, vous allez créer une application Power Apps.
En particulier, créez un nouvel onglet dans votre navigateur web en appuyant sur les touches CTRL + T du clavier.
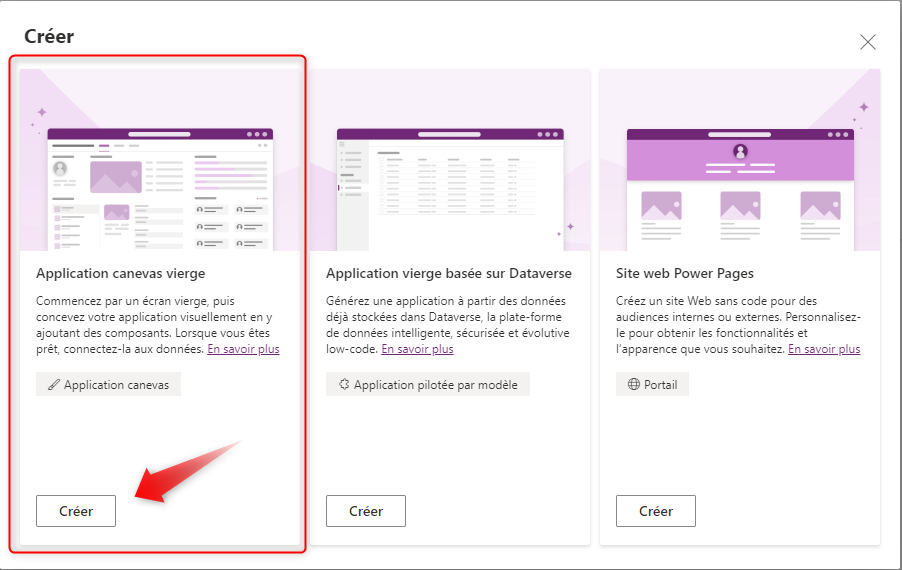
Puis, créez un programme vide de type Application canevas vierge (ou Zone de dessin : cela revient au même).

Lors de la création, nommez l’application comme vous voulez et choisissez le format Téléphone.
Dans ce scénario, l’application se nomme Souplesse avec un format Téléphone.
Ajouter un bandeau et un titre
Vous allez ajouter un bandeau et un titre pour éviter d’avoir un écran complètement vierge.
En particulier, dans le volet vertical qui est complètement à gauche dans Power Apps, cliquez sur l’icône + : le volet Insérer apparaît.
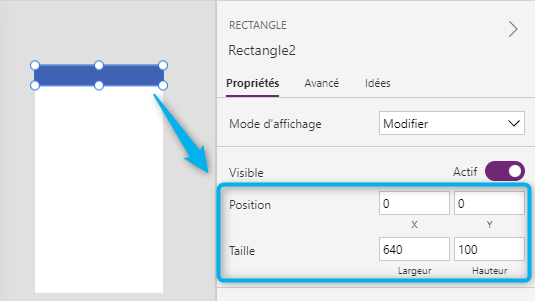
Ensuite, cliquez sur le choix Rectangle.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle :
- Position
- X : 0
- Y : 0
- Taille
- Largeur : 640
- Hauteur : 100

Ensuite, dans le volet Insérer, cliquez sur Étiquette de texte.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle :
- Texte : Classique
- Alignement du texte : Aligner au centre
- Position
- X : 40
- Y : 15
- Taille
- Largeur : 560
- Hauteur : 70
- Couleur : White
Relier SharePoint à Power Apps
Ensuite, vous allez connecter la liste SharePoint à votre application Power Apps, afin que celle-ci puisse afficher le contenu de la liste SharePoint.
Pour ce faire, dans le volet vertical qui est complètement à gauche dans Power Apps, cliquez sur l’icône en forme de base de données.

Le volet Données s’ouvre.

Dans ce volet, cliquez sur le bouton Ajouter des données : la fenêtre Sélectionner une source s’affiche.

Dans cette fenêtre, tapez dans la zone Rechercher, le mot SharePoint.
Par ailleurs, dans les résultats de recherche, remarquez l’apparition de deux lignes SharePoint : cf. copie d’écran ci-dessous. Pour l’instant, ne cliquez pas sur ces résultats.

Dans les résultats de recherche, cliquez sur la ligne SharePoint dont le texte descriptif est SharePoint helps organizations share and collaborate etc.
Deux situations différentes sont possibles. Tout dépend de l’existence ou non, d’une connexion SharePoint que vous auriez pu faire auparavant.
En effet, soit vous avez déjà une connexion SharePoint existante et dans ce cas, Power Apps vous l’affiche. Si c’est le cas, passez directement à la section Connexion SharePoint Existante, et ne faites pas la section Nouvelle connexion SharePoint.
Soit, vous n’avez pas de connexion SharePoint existante et dans ce cas, Power Apps vous propose d’en créer une en affichant un volet à droite. Si c’est le cas, poursuivez avec la section Nouvelle connexion SharePoint, ci-dessous.
Nouvelle connexion SharePoint
Cette section (Nouvelle connexion SharePoint) traite du cas, où vous n’avez pas encore de connexion SharePoint existante. Si vous avez déjà une connexion SharePoint, ou pour vérifier que c’est bien votre situation, rendez-vous à la section Connexion SharePoint Existante, ci-dessous.
Un volet s’ouvre à droite.
Le premier choix (services de cloud computing) est le cas général. Notamment, quand vous utilisez SharePoint Online. C’est la situation la plus fréquente.
Le second choix (se connecter à l’aide de la passerelle de données locale) est beaucoup moins répandue. Elle concerne uniquement les personnes qui veulent développer une application Power Apps pour se connecter à un SharePoint local dans leurs locaux.
Dans ce volet, laissez le choix par défaut et cliquez sur le bouton Se connecter : le volet Se connecter à un site SharePoint s’affiche à droite.
Puis, sautez la section Connexion SharePoint existante qui est juste ci-dessous et poursuivez avec la section Se connecter au site SharePoint, qui est plus bas.
Connexion SharePoint existante
Cette section (Connexion SharePoint existante) traite du cas, où vous avez déjà une connexion SharePoint existante. Si vous n’avez pas de connexion SharePoint, rendez-vous à la section ci-dessus, qui s’intitule Nouvelle connexion SharePoint.
La connexion s’affiche dans le volet Données (à gauche).
Ensuite, cliquez sur la connexion SharePoint.
Puis, poursuivez ci-dessous avec la section Se connecter au site SharePoint.
Se connecter au site SharePoint
Ensuite, dans ce volet, entrez l’URL de votre site ou cliquez dessus si elle s’affiche en bas.

Le volet Choisir une liste s’affiche à droite.
Ensuite, dans ce volet, cochez la case de la liste Photographies.

Enfin, cliquez sur le bouton Se connecter : la liaison de données SharePoint dans Power App apparaît dans le volet Données à gauche.

Relier SharePoint à Power Apps : afficher les données
Maintenant, que vous avez relié la liste SharePoint à Power Apps, vous allez afficher les données de la liste dans votre application Power Apps.
Notamment, dans le volet vertical qui est complètement à gauche dans Power Apps, cliquez sur l’icône en forme + : le volet Insérer apparaît.
Ensuite, cliquez sur le choix Galerie verticale.
Puis, dans le volet Sélectionner une source qui vient d’apparaître, cliquez sur Photographies.
Si, pour une raison quelconque, vous n’avez pas pu cliquer sur Photographies, ce n’est pas grave. En effet, dans le volet Galerie de droite, cliquez sur le mot Aucun de la liste déroulante Source de données et sélectionnez le choix Photographies.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle Galerie :
- Position
- X : 0
- Y : 100

Ajouter des contrôles sur l’application Power Apps
L’affichage des données SharePoint dans la galerie fonctionne bien.
Toutefois, dans ce scénario, vous aimeriez voir l’image en grand quand elle est sélectionnée, ainsi que le lieu et son titre.
Aussi, dans un premier temps, vous allez positionner les contrôles pour afficher ces données.
Pour cela, dans le volet Insérer, cliquez sur Étiquette de texte.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle Étiquette de texte :
- Position
- X : 40
- Y : 890
- Taille
- Largeur : 560
- Hauteur : 70
Ensuite, dans le volet Insérer, cliquez à nouveau sur Étiquette de texte pour insérer un second contrôle.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle :
- Alignement du texte : Aligner au centre
- Position
- X : 40
- Y : 1000
- Taille
- Largeur : 560
- Hauteur : 70
- Bordure
- Epaisseur : 2
Vous allez ajouter le contrôle de type Image.
Pour cela, dans la zone Rechercher du volet Insérer (à gauche), tapez le mot Image.
Puis, dans les résultats de recherche, cliquez sur Image.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle Image :
- Position
- X : 160
- Y : 675
- Taille
- Largeur : 320
- Hauteur : 200

Afficher les données en mode Mère-Fille
Maintenant que vous avez positionné les contrôles, il ne reste plus qu’à les alimenter.
En particulier, dans le volet vertical qui est complètement à gauche dans Power Apps, cliquez sur l’icône en forme de 3 feuilles de papier superposées : le volet Arborescence apparaît.
Dans la copie d’écran ci-dessous, vous trouverez la correspondance entre le nom des contrôles et leur emplacement. En effet, vos contrôles peuvent avoir des noms différents.
Cette copie d’écran vous permettra d’adapter à votre application les manipulations suivantes qui reposent sur le nom des contrôles.

Pour alimenter la partie basse (l’image et les deux textes), le principe est de récupérer l’élement sélectionné dans la galerie.
Concrètement, l’élément sélectionné dans ce scénario est l’objet :
Gallery2.Selected
Dans Gallery2 :
- L’image est stockée dans Image2
- Le titre est stocké dans Title2
- Le lieu est stocké dans Subtitle2
Dans un premier temps, vous allez alimenter le contrôle Image.
Premièrement, cliquez sur le contrôle Image4 pour le sélectionner.
Ensuite, dans le volet Image (à droite), cliquez sur l’onglet Avancé.
Dans cet onglet, remplacez le mot SampleImage de la propriété Image par :
Gallery2.Selected.Image2Deuxièmement, cliquez sur le contrôle Label3 pour le sélectionner.
Ensuite, dans le volet Étiquette (à droite), cliquez sur l’onglet Avancé.
Dans cet onglet, remplacez le mot « Texte » (avec les guillemets) de la propriété Text par :
Gallery2.Selected.Title2Troisièmement, cliquez sur le contrôle Label4 pour le sélectionner.
Ensuite, dans le volet Étiquette (à droite), cliquez sur l’onglet Avancé.
Dans cet onglet, remplacez le mot « Texte » (avec les guillemets) de la propriété Text par :
Gallery2.Selected.Subtitle2Relier SharePoint à Power Apps : vérification
Pour vérifier le bon fonctionnement, appuyez sur la touche F5 de votre clavier.
Ensuite, cliquez sur chaque élément de la liste pour vérifier qu’il s’affiche bien dans la partie basse de l’écran.

Puis, fermez l’exécution en cours.
Puis, enregistrez votre application avec les touches CTRL + S du clavier.
Enfin, publiez votre application avec les touches CTRL + Maj + P du clavier.
Ensuite, cliquez sur la flèche Précédent (en haut, à gauche) : un pop-up demande s’il faut quitter.
Dans ce pop-up, cliquez sur Quitter : la liste des applications Power Apps s’affiche.
La manipulation est terminée.
Laisser un commentaire