Cas d’usage d’une propriété personnalisée en entrée d’un composant Power Apps pour recevoir des valeurs, à l’aide d’un exemple.
Il s’agit d’un scénario avancé, où nous souhaitons avoir un menu dynamique.
En effet, ce menu doit dépendre des valeurs transmises par chaque application Power Apps.
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Ouvrir un composant
Premièrement, vous allez modifier le composant existant menuPrincipal.
Vous avez pu créer le composant menuPrincipal, dans les manipulations de la Bibliothèque de composants Power Apps.
Bien évidemment, vous pouvez faire cette manipulation avec vos propres composants métiers.
Pour ce faire, ouvrez Power Apps.
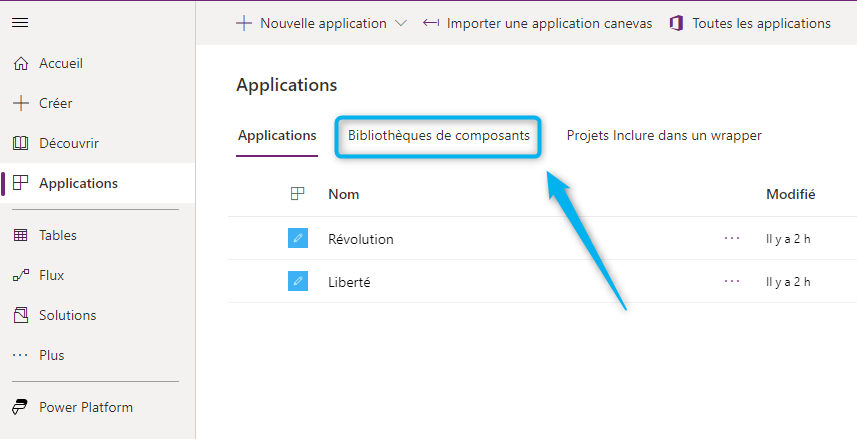
Ensuite, cliquez sur le mot Applications dans le volet de gauche : le volet central Applications s’ouvre.
Par ailleurs, remarquez simplement, sans cliquer dessus pour l’instant, la présence de l’onglet Bibliothèques de composants.

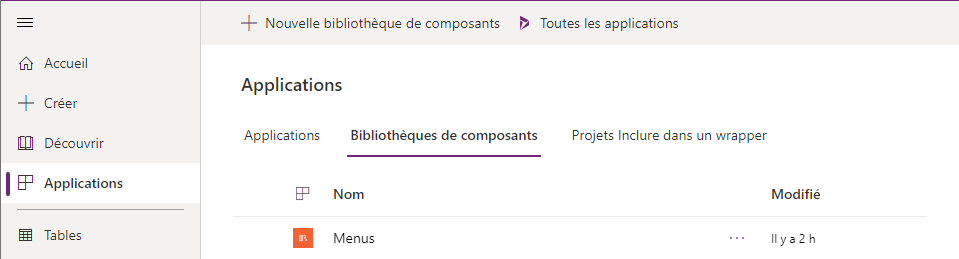
Ensuite, dans le volet central Applications, cliquez sur l’onglet Bibliothèques de composants : la liste des bibliothèques de composants s’affiche.

Puis, ouvrez en modification la bibliothèque Menus, en cliquant sur les 3 petits points à droite du mot Menus puis sur le choix Modifier.
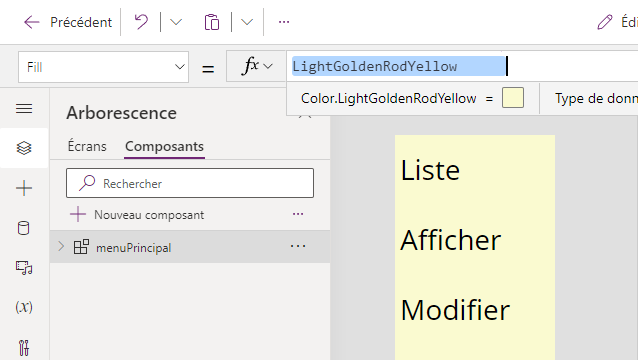
Ensuite, cliquez sur le mot menuPrincipal (dans le volet de gauche) pour le sélectionner.

Créer la propriété personnalisée en entrée d’un composant
Dans ce menu de démonstration, les textes du menu sont « en dur ».
Toutefois, pour une véritable application, il est préférable que les textes du menu soient paramétrés.
Pour ce faire, vous allez créer un paramètre sous forme d’une nouvelle propriété personnalisée en entrée.
Premièrement, supprimez les 3 étiquettes de texte déjà présentes mais qui ne nous servent plus (menu_1, menu_2, menu_3).
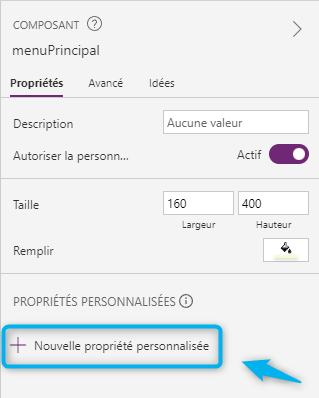
Ensuite, dans le volet Composant (à droite), cliquez sur + Nouvelle propriété personnalisée : le volet Nouvelle propriété personnalisée s’affiche.

Ensuite, dans ce volet, saisissez les valeurs suivantes dans ces champs :
- Nom complet : Textes du menu
- Nom : menuTextes
- Description : Textes qui s’affichent dans le menu vertical
Par ailleurs, laissez la valeur par défaut pour le champ Type de propriété (Entrée).
Puis, modifiez la valeur du champ Type de données en Tableau (à la place de Texte).
Le type de données Tableau permet de stocker plusieurs valeurs. En particulier, l’application Power Apps transmettra les valeurs qu’elle souhaite dans cette propriété sous forme d’un tableau de valeur (cf. plus bas).
Par ailleurs, laissez la valeur par défaut pour le champ Déclencher OnReset lorsque la valeur change (décoché).
Enfin, cliquez sur le bouton Créer.
Alimentation par défaut de la propriété personnalisée en entrée d’un composant
La propriété personnalisée possède une structure de données par défaut.
Dans ce scénario avancé, celle-ci ne nous convient pas et vous allez la changer.
Notamment, sélectionnez la composant menuPrincipal en cliquant dessus.
Puis, dans le volet Composant (à droite), cliquez sur l’onglet Avancé et constatez la présence de la propriété menuTextes.
Ensuite, remarquez que celle-ci est alimentée automatiquement avec une structure de données avec 3 champs : SampleStringField, SampleNumberField, SampleBooleanField.
Comme cette structure de données est arbitraire, vous allez la modifier afin de l’adapter aux besoins précis de ce scénario.
Notamment, remplacez le contenu de la propriété menuTextes par :
Table({Lien:"Menu 000"})Si vous rencontrez des problèmes bizarres d’affichage ou de saisie, sauvegardez votre composant, fermez-le puis rouvrez-le.
Enfin, vous avez un message d’erreur car le contrôle Title2 est alimenté avec la propriété SampleStringField de la table. Le contrôle Title2 est un contrôle enfant de Gallery1.
Or, comme, vous venez de remplacer le champ SampleStringField par le champ Lien, il y a une incohérence de nom que vous allez corriger.
En particulier, dans le volet Avancé, remplacez le contenu de la propriété Text du contrôle Title2 par :
ThisItem.LienEnfin, dans le volet Propriétés, modifiez la valeur de la propriété Taille de police (Size) du contrôle Title2 par 13, pour des raisons purement esthétiques.
Affichage de la propriété personnalisée en entrée d’un composant
Dans l’application Power Apps, vous alimenterez la propriété menuTextes avec les valeurs dont vous avez besoin. Toutefois, il faut afficher ces valeurs dans le composant.
Pour cela, vous allez utiliser une galerie verticale.
Notamment, ajoutez un contrôle Galerie verticale dans le composant en cliquant sur + Insérer puis Galerie verticale.
Si un pop-up vous informe qu’il n’arrive pas à charger les variables d’environnement, cliquez sur le bouton OK.
Ensuite, modifiez la disposition de Gallery1 en cliquant sur la liste déroulante de la propriété Disposition (dans le volet de droite) et en sélectionnant Titre (à la place de Image, titre et sous-titre).
Puis, dans le volet Composant (à droite), cliquez sur l’onglet Avancé et modifiez la valeur de la propriété Items à menuPrincipal.menuTextes (à la place de CustomGallerySample).
Si vous rencontrez des problèmes bizarres d’affichage ou de saisie, sauvegardez votre composant, fermez-le puis rouvrez-le.
L’objectif est d’alimenter Gallery1 à partir des valeurs de la propriété menuTextes du composant menuPrincipal. Par ailleurs, vous piloterez la propriété menuTextes dans votre application Power Apps. En effet, cette propriété joue un rôle d’intermédiaire entre l’application et le composant. C’est un peu comme un sas de communication permet de faire communiquer deux pièces entre elles.
Puis, enregistrez votre bibliothèque avec les touches CTRL + S du clavier.
Enfin, publiez votre bibliothèque avec les touches CTRL + Maj + P du clavier.
Ensuite, cliquez sur la flèche Précédent (en haut, à gauche) : un pop-up demande s’il faut quitter.
Dans ce pop-up, cliquez sur Quitter : la liste des bibliothèques de composants Power Apps s’affiche.
Ouvrir une application
Ensuite, vous allez ouvrir une application Power Apps dans un autre onglet dans le navigateur.
En particulier, créez un nouvel onglet dans votre navigateur web en appuyant sur les touches CTRL + T du clavier.
Puis, dans ce nouvel onglet, ouvrez Power Apps.
Dans ce nouvel onglet Power Apps, ouvrez la liste des applications Power Apps, en cliquant sur le menu Applications (à gauche).
Ensuite, ouvrez en modification l’application Liberté, en cliquant sur les 3 petits points à droite du mot Liberté puis sur le choix Modifier.
Vous avez pu créer l’application Liberté, dans les manipulations de Composants Power Apps.
Bien évidemment, vous pouvez ajouter votre composant dans une autre application Power Apps, ou dans une nouvelle application.
Si vous voulez savoir comment ajouter un composant d’une bibliothèque de composants, consultez l’article sur la Bibliothèque de composants Power Apps qui explique comment faire.
Utiliser la propriété personnalisée en entrée d’un composant
Dans ce scénario avancé, nous utilisons l’application Liberté.
Un bandeau s’ouvre en haut du volet central.

En particulier, cliquez sur le bouton Examiner : un pop-up s’affiche avec la liste des composants à mettre à jour, ainsi que le jour et l’heure de leur publication.

Ensuite, dans ce pop-up, cliquez sur le bouton Mettre à jour : le composant menuPrincipal se met à jour dans votre application.

Il ne reste plus qu’à indiquer les valeurs du menu.
Ensuite, dans le volet Arborescence (à gauche), cliquez sur menuPrincipal_1.
Puis, dans le volet Composant (à droite), cliquez sur l’onglet Avancé et constatez la présence de la propriété menuTextes.
Puis, remplacez le contenu de la propriété menuTextes par :
Table({Lien:"Liste"};{Lien:"Afficher"};{Lien:"Modifier"})
Puis, enregistrez votre application avec les touches CTRL + S du clavier.
Enfin, publiez votre application avec les touches CTRL + Maj + P du clavier.
Ensuite, cliquez sur la flèche Précédent (en haut, à gauche) : un pop-up demande s’il faut quitter.
Dans ce pop-up, cliquez sur Quitter : la liste des applications Power Apps s’affiche.
Impact de ses modifications
Visuellement le résultat est identique au menu d’origine.
Toutefois, le résultat est complétement différent.
En effet, dans le composant d’origine, les valeurs du menu étaient « en dur ».
Pourtant, dans la vraie vie, les menus ne sont évidemment pas identiques dans les applications métiers.
Cela signifie qu’il aurait fallu avoir autant de composants que de menus différents. Cela impliquerait aussi que chaque application devrait savoir quel menu appeler, sans parler des mises à jour éventuelles de chaque menu, etc.
Bien évidemment, la rigidité et la complexité sont bien trop grandes avec le menu d’origine.
Avec l’utilisation d’une propriété personnalisée en entrée, il existe un menu dynamique unique et paramétrable.
En effet, l’application transmet au composant les liens de menu dont elle a besoin. Ce qui est normal et logique car ces liens de menu dépendent directement de l’application.
Cependant, il reste à traiter une dernière question. En particulier, le composant doit indiquer à l’application sur quel lien, l’utilisateur a cliqué.
C’est l’objet de la manipulation de la Propriété personnalisée en sortie.
La manipulation est terminée.

Laisser un commentaire