Dans cet article, vous apprendrez à charger un fichier avec Power Apps dans une bibliothèque SharePoint ou un dossier SharePoint.
Suite à un changement dans le connecteur, consultez de préférence l’article sur le nouveau connecteur Power Apps (V2)
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Créer une liste SharePoint quelconque
Vous devez disposer d’une liste Sharepoint quelconque. Peu importe la liste, ou son nom, etc.
Il faut une liste SharePoint, et non pas une bibliothèque. Cette liste peut être vide ou pas. Elle peut posséder une ou plusieurs colonnes. Elle peut être existante ou bien être créée pour cette manipulation.
Cela n’a aucune espèce d’importance.
En effet, l’objectif final n’est pas la liste mais c’est de récupérer le contrôle de type Pièces jointes. Or, ce contrôle n’est pas directement présent dans le concepteur Power Apps. Pour le récupérer, il faut utiliser une liste SharePoint.
Dans notre scénario, la liste Contrôle est créée à partir du modèle de liste personnalisée.

Créer une application Power Apps
Une application Power Apps de type canevas doit bien évidemment être créée.
Cette application peut être créée à partir de rien ou à partir de la liste SharePoint. Peu importe.
Dans notre scénario, l’application Power Apps est créée à partir de rien, au format téléphone. Elle s’intitule canFichiers.
Connecter la liste à l’application
Une fois que l’application est créée, la liste SharePoint Contrôle est connectée à l’application canFichiers.
Insérer un contrôle de type formulaire
Dans l’application canFichiers, insérez un formulaire Modifier, avec la méthode de votre choix.
Ensuite, connectez ce formulaire à la source de données Contrôle. Le formulaire s’affiche avec ses cartes et ses contrôles.

Le but de cette manipulation est de récupérer le contrôle de type Pièces jointes. Si vous êtes sur une nouvelle application Power Apps, ce contrôle doit se nommer DataCardValue2 dans votre application. Toutefois, le nom importe peu. C’est un contrôle avec une icône en forme de trombone.
Copier le contrôle Pièces Jointes
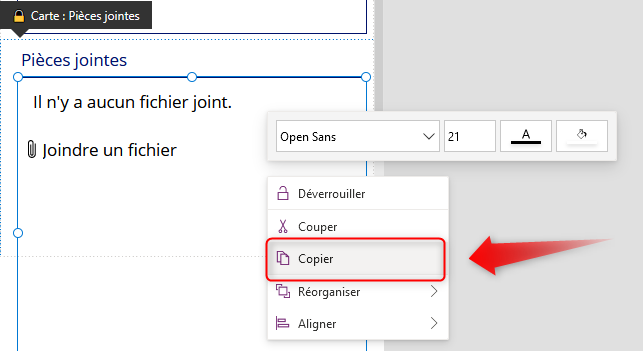
Avec la méthode de votre choix, copiez le contrôle DataCardValue2.
Il n’est pas nécessaire de déverrouiller la carte de données (datacard) pour faire la copie.
Dans notre scénario, un clic droit est fait directement sur le visuel du contrôle.

Ensuite, collez le contrôle en dehors du formulaire.
Plusieurs erreurs apparaissent en rouge. C’est normal. Elles vont être corrigées dans un instant.
Une fois le contrôle Pièces jointes collé, supprimez le formulaire. Son rôle a été de nous fournir le contrôle. Maintenant que c’est fait il ne nous sert plus.
Corriger les erreurs du contrôle
En copiant le contrôle en dehors de sa carte de données (carte) et en supprimant le formulaire, plusieurs erreurs sont apparues. En effet, le contrôle Pièces jointes possède des formules qui font référence à des contrôles qui n’existent plus. Ce n’est pas grave.
Vous allez corriger les erreurs en toute simplicité.
Dans le contrôle, qui devrait se nommer DataCardValue2_1, cliquez sur la petite flèche à côté de l’icône rouge : un petit menu s’affiche.

Dans le petit menu, cliquez sur Modifier dans la barre de formule : une première formule fautive s’affiche. Supprimez entièrement la formule : la ligne doit être vierge.
Recommencez ces manipulations 3 fois de suite jusqu’à la disparition complète de tous les messages d’erreur.
Utiliser le contrôle pour charger un fichier avec Power Apps
Une fois que les erreurs ont disparu et dans un souci de simplicité, renommez le contrôle en attFichiers. C’est évidemment facultatif.
Par précaution, sauvegardez votre application avec la méthode de votre choix, par exemple avec CTRL+S.
Lancez l’application avec la méthode de votre choix, par exemple avec la touche F5. Une fois que l’application est lancée, cliquez sur le texte Joindre un fichier, puis sélectionnez un fichier quelconque.
Pour des raisons purement pédagogiques, il est conseillé d’avoir au moins une image parmi les fichiers ajoutés. Bien évidemment, il est possible d’ajouter n’importe quel type de fichiers : PDF, Microsoft Word, Microsoft Excel, etc. L’intérêt d’avoir au moins un fichier image se comprendra mieux plus loin.

Fermez la prévisualisation.
Par défaut, vous pouvez ajouter jusqu’à 6 fichiers. Ce comportement se gère dans la propriété MaxAttachments du contrôle.
C’est à partir de maintenant que les choses sérieuses commencent 🙂
Créer une collection des pièces jointes
Dans le contrôle il existe un objet interne, nommé Attachments, qui stocke tous les fichiers au moment de leur ajout / suppression de la liste.
L’objet n’est pas visible dans l’arborescence. En revanche, il est accessible, comme d’habitude, avec le modificateur d’accès, par exemple : attFichiers.Attachments.
Cet objet est composé de 2 propriétés : Name et Value. La propriété Name indique le nom du fichier attaché. La propriété Value pointe vers son contenu. Cette notion est détaillée plus bas.
Afin de manipuler aisément les fichiers, vous allez créer une collection des pièces jointes. Elle servira à stocker tous les fichiers au moment de l’attachement avec le contrôle attFichiers.
L’ajout d’une pièce jointe est piloté par la propriété comportementale OnAddFile.
La suppression d’une pièce jointe est pilotée par la propriété comportementale OnRemoveFile.
Pour créer la collection et l’associer aux contrôles OnAddFile et OnRemoveFile, remplacez leur contenu existant (« false ») avec la formule suivante :
ClearCollect(colFichiersJoints; attFichiers.Attachments)

Cela signifie qu’au moment de l’ajout d’un fichier, celui-ci sera stocké dans la collection colFichiersJoints, à partir de l’objet Attachments. Idem lors de la suppression d’un fichier dans le contrôle.
Par ailleurs, cette collection hérite automatiquement des 2 colonnes nommées : Name et Value.
Exécuter l’application pour charger un fichier avec Power Apps
Lancez l’application puis attachez 2 ou 3 fichiers différents via le contrôle. Fermez la prévisualisation de l’application.
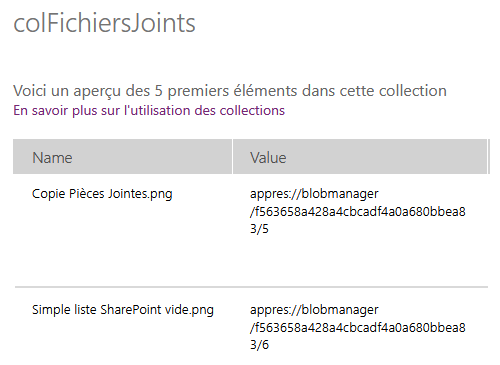
Dans le concepteur d’applications, cliquez sur Fichier puis Collections pour voir ce que contient la collection colFichiersJoints.

Le contenu du champ Name est simple : c’est le nom du fichier.
Le contenu du champ Value est moins explicite. Il s’agit d’une URL qui pointe vers le contenu du fichier. Au moment de l’attachement, les fichiers sont stockés sous forme d’objets BLOB (Binary Large Object) sur le site Power Apps. Le protocole appres est l’abréviation d’Application Ressources, autrement dit les ressources de l’application. Le champ Value contient donc l’URL qui pointe vers le contenu du fichier.
Pour manipuler le fichier, il faut créer un flux de données au format binaire à partir de l’URL fournie par le champ Value. Heureusement, il existe un contrôle qui fait cela très bien et automatiquement : le contrôle image.
Comme les fichiers sont accessibles à travers une collection, nous allons insérer un contrôle Galerie de type Verticale, qui contient par défaut une contrôle Image. Son rôle sera de créer un flux de données au format binaire.
Avec une galerie, il y a aussi un contrôle étiquette qui servira à afficher le nom du fichier.
Ajouter un contrôle Galerie pour charger un fichier avec Power Apps
À côté du contrôle attFichiers, ajoutez un contrôle Galerie de type Verticale.
Renommez le contrôle Galerie en galFichiersJoints. Ensuite, associez à ce contrôle Galerie, la collection colFichiersJoints.
Renommez le contrôle Title1 de la galerie en lblFichierNom. Puis, vérifiez que la propriété Text du contrôle contient la formule :
ThisItem.Name
Renommez le contrôle Image1 de la galerie en imgFichierContenu. Puis, vérifiez que la propriété Image du contrôle contient la formule :
ThisItem.Value
Enfin, supprimez les contrôles dont vous n’avez pas besoin : Separator1, NextArrow1, Subtitle1.

L’intérêt d’avoir un fichier image est de pouvoir visualiser directement son contenu via la miniature. Ce n’est pas possible avec les autres formats de fichiers (PDF, Microsoft Word, etc.).
Le contrôle Galerie sert uniquement à récupérer un contrôle Image et à manipuler la collection. En revanche, il n’est pas nécessaire de l’afficher. Aussi, cachez-le en décochant la bascule Actif devant sa propriété Visible.
Insérer un Bouton
À un moment où un autre, il faudra « pousser » le fichier dans une bibliothèque SharePoint. Pour ce faire, vous allez utiliser un bouton. Son rôle sera effectivement d’envoyer les fichiers vers la bibliothèque SharePoint.
Insérez un contrôle Bouton sur l’écran.
Renommez le bouton en btnEnvoi.
Juste avant d’envoyer les flux binaires, il doit les récupérer. Le flux de chaque fichier est stocké dans la propriété Image du contrôle imgFichierContenu. En anglais, le flux de données se dit data stream.
Le plus simple est de créer une autre collection qui va stocker directement ces flux (data streams). Cette collection est différente de la première. La première collection colFichiersJoints stocke l’URL du fichier. La seconde collection va stocker le contenu binaire du fichier.
Le principe est le suivant. Pour chaque élément de la première collection, il faut créer un enregistrement dans la seconde collection qui récupère le contenu de la propriété Image du contrôle imgFichierContenu.
Cette seconde collection colFluxBinaire a besoin de 2 champs, nommés arbitrairement Nom et Flux. Le champ Nom récupère le nom du fichier et le champ Flux le flux binaire (contenu) du fichier.
Configurer le bouton pour charger un fichier avec Power Apps
Pour ce faire, dans la propriété OnSelect du bouton btnEnvoi :
Clear(colFluxBinaire);;
ForAll(galFichiersJoints.AllItems;Collect(colFluxBinaire;{Nom:lblFichierNom.Text;Flux:imgFichierContenu.Image}))
Lancez l’application puis attachez 2 ou 3 fichiers différents via le contrôle.
Cliquez sur le bouton.
Fermez la prévisualisation de l’application.
Dans le concepteur d’applications, cliquez sur Fichier puis Collections pour voir ce que contient la collection colFluxBinaire.
Parfait. À ce stade, vous avez fait le plus dur… pour la partie Power Apps ! 🙂
En résumé, vous avez récupéré le contrôle Pièces jointes grâce à un formulaire. Ce formulaire a été jeté par la suite. Puis, vous avez créé une collection des pièces jointes. Celle-ci contient le nom et l’URL de stockage de chaque fichier. Puis vous avez ajouté une galerie pour traiter tous les fichiers de la collection. Ce traitement consiste à transformer l’URL de chaque fichier en un flux binaire stocké dans une image.
Notez bien que l’image transforme l’URL en un flux binaire sans se préoccuper le moins du monde du format de fichier. En revanche, quand le fichier est une « vraie » image, le contrôle est capable d’afficher sa miniature.
Maintenant, que le flux binaire existe, vous avez pu le récupérer dans une nouvelle collection pour chacun des fichiers grâce à un bouton.
Notez que le choix du bouton est arbitraire. Il suffit d’avoir un contrôle quelconque avec une propriété comportementale, comme par exemple une icône.
La dernière étape consiste à transmettre proprement ce flux binaire à un workflow de Power Automate.
L’ article Télécharger un fichier dans une bibliothèque SharePoint avec Power Automate vous explique comment faire.

Laisser un commentaire