Dans cet exemple, vous découvrirez comment personnaliser les formulaires d’une liste SharePoint.
Cette personnalisation est uniquement possible à partir de l’interface moderne. C’est l’interface par défaut.
Regardez la copie d’écran ci-dessous qui présente un exemple d’une interface moderne d’un site SharePoint Online.

Toutefois, il existe aussi une ancienne interface, dite classique ou standard. Celle-ci ne permet pas de faire l’exercice.
Regardez la copie d’écran ci-dessous qui présente l’interface classique de la même liste.

Si d’aventure, vous travaillez avec l’ancienne interface comme ci-dessus, cliquez sur le lien Quitter l’expérience classique.
Concrètement, vous allez personnaliser le formulaire SharePoint avec PowerApps de façon à positionner le champ MontantHT sous le champ Titre et vous ferez disparaître le champ Pièces jointes.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
La liste lstAffaires doit exister dans votre site SharePoint. Elle contient la liste de toutes les affaires en cours de la boutique. Bien évidemment, vous pouvez utiliser une autre liste en adaptant les manipulations.
Personnaliser le formulaire SharePoint avec Power Apps
Ouvrez votre site SharePoint de travail :
Sur le site SharePoint, ouvrez la liste lstAffaires.
Ensuite, dans le menu de la liste, cliquez sur PowerApps, puis dans le sous-menu qui s’ouvre, cliquez sur Personnaliser les formulaires.
Patientez quelques instants, le temps de la génération de votre application et de son enregistrement dans PowerApps.
Pour vous aider, regardez la copie d’écran ci-dessous.

Modifier le formulaire personnalisé SharePoint
Lorsque vous voulez personnaliser le formulaire SharePoint avec Power Apps, vous avez la possibilité de le modifier entièrement.
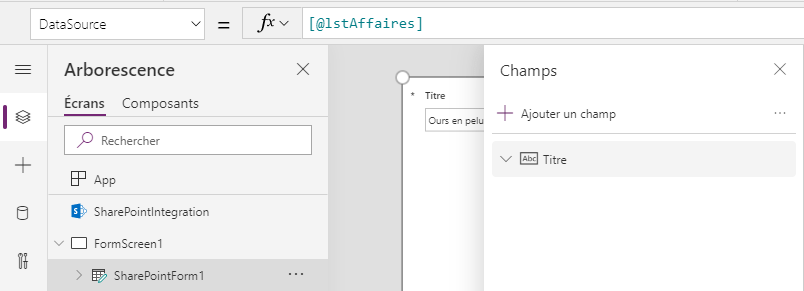
Normalement, le volet Champs est ouvert.
Toutefois, si le volet Champs n’est pas ouvert, cliquez sur le formulaire SharePointForm1 qui se trouve sous FormScreen1, puis dans les propriétés Champs, cliquez sur Modifier les champs : le volet Champs s’ouvre à nouveau.
Ensuite, dans ce volet, cliquez sur Ajouter un champ : la liste des champs s’affiche.
Puis, dans cette liste, cochez uniquement les deux champs : MontantHT et Responsable.
Ensuite, cliquez sur le bouton Ajouter.
Maintenant, fermez le volet Champs avec la croix.
Pour vous aider, regardez la copie d’écran ci-dessous.

Personnaliser le formulaire SharePoint
Vous allez personnaliser le formulaire SharePoint avec Power Apps, en modifiant la couleur de l’écran.
Notamment, donnez une couleur pastel à l’écran, comme par exemple :
FormScreen1.Fill = RGBA( 204; 216; 225; 1)
Ensuite, grâce à la poignée haute et centrale, abaissez la hauteur du contrôle SharePointForm1 d’environ un quart d’écran.
SharePointForm1.Y = 197
Puis, insérez un contrôle image. Vous en trouverez sous le menu Média.
De plus, arrangez le contrôle Image1 afin qu’il occupe la totalité de la hauteur du premier quart de l’écran.
Image1.Height = SharePointForm1.Y
Image1.Height = 444
Ensuite, avec les propriétés de l’image, ajoutez une image quelconque dans Image1.
Enfin, toujours avec les propriétés de l’image, et notamment grâce à la propriété Position de l’image, remplissez le contrôle avec l’image.
Pour vous aider, regardez la copie d’écran ci-dessous.

Tester le nouveau formulaire
Normalement, vous venez de personnaliser le formulaire SharePoint avec Power Apps en modifiant son apparence.
Maintenant, vous allez vérifier l’efficacité de vos modifications.
Pour cela, cliquez sur le lien dans le coin supérieur gauche, qui s’intitule Revenir à SharePoint : une boite de dialogue s’ouvre.
Ensuite, dans cette boîte de dialogue, cliquez sur le bouton Publier : la liste SharePoint s’ouvre.
Dans cette liste, cliquez sur un élément quelconque pour l’ouvrir : il s’affiche bien dans le nouveau formulaire PowerApps.
Pour vous aider, regardez la copie d’écran ci-dessous.

Dans SharePoint, fermez le volet de l’élément affiché.
La manipulation est terminée.

Laisser un commentaire