Cette manipulation vous explique comment créer et ajouter une page moderne SharePoint 2019 à votre site SharePoint.
Une page moderne est une page Web dans laquelle vous pouvez saisir du texte, insérer des images, etc., grâce à des composants WebPart.
Un composant WebPart est une sorte de petit programme qui affiche une information : du texte, une image, le contenu d’une bibliothèque, etc.
Par ailleurs, la mise en forme d’une page moderne est relativement souple : cela vous autorise une grande liberté dans l’organisation de votre contenu.
L’objectif de la manipulation est de créer une page moderne avec le navigateur.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Création de la page moderne SharePoint 2019
Premièrement, avec le navigateur web, ouvrez votre site SharePoint.
Ensuite, dur le site SharePoint Server 2019, cliquez sur le lien Paramètres (icône en forme de roue dentée). L’icône se trouve à gauche du gros point d’interrogation.
Puis cliquez sur Ajouter une page : une page vierge est créée.
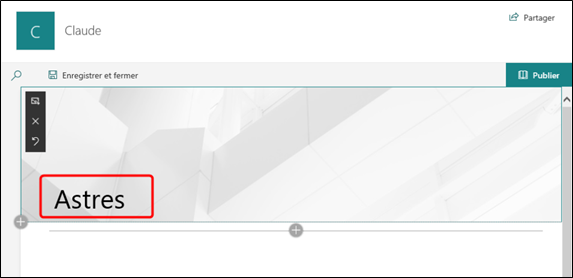
Ensuite, cliquez dans la zone Donnez un nom à votre page et tapez Astres. Dans ce scénario, Astres est le nom de la page. Bien évidemment, vous pouvez nommez vos pages comme vous voulez dans SharePoint 2019.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ajout d’une image dans l’entête de la page moderne SharePoint 2019
Vous allez ajouter une image à l’entête de la page.
Pour ce faire, cliquez sur le lien Ajouter une image du menu flottant.
Pour vous aider, regardez la copie d’écran ci-dessous.

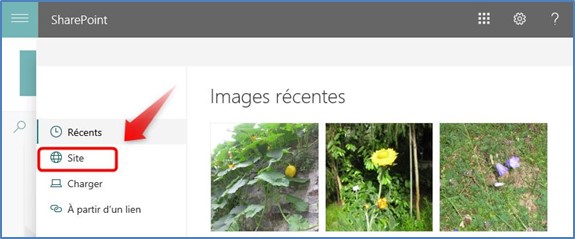
Par défaut, les images récentes s’affichent. Toutefois, l’image qui nous intéresse n’est pas forcément présent dans Récents.
Ensuite, dans le volet de gauche, cliquez sur Site.
Pour vous aider, regardez la copie d’écran ci-dessous.

Le lien Site affiche sur la droite la liste des bibliothèques de documents ou d’images.
Puis, dans cette liste, cliquez sur la bibliothèque mesImages.
Pour vous aider, regardez la copie d’écran ci-dessous.

Dans la liste des images qui s’affichent, cochez l’image qui vous intéresse. Dans ce scénario, il s’agit de l’image qui s’intitule raisins.jpg.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, cliquez sur le bouton Ouvrir : l’image est chargée dans l’entête.
Un point focal coloré apparaît.
Puis, déplacez vers le haut ou vers le bas ce point focal afin de sélectionner la partie d’image que vous voulez.
Ensuite, cliquez sur le lien Enregistrer et fermer (en haut et à gauche).
Pour vous aider, regardez la copie d’écran ci-dessous.

Modifier la page moderne SharePoint 2019
Vous allez modifier le corps de la page.
Notamment, cliquez sur le lien Modifier.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ajout d’une section
Maintenant que la page est en modification, vous allez ajouter une section dans le corps de la page.
Pour ce faire, cliquez sur l’icône + (section) qui se trouve complètement à gauche.
Pour vous aider, regardez la copie d’écran ci-dessous.

La liste des dispositions de la section s’affiche.
Enfin, dans cette liste, cliquez sur Colonne de gauche d’un tiers.
Pour vous aider, regardez la copie d’écran ci-dessous.

La section est créée avec 2 colonnes de type 1/3 et 2/3.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ajout d’un texte dans la page moderne SharePoint 2019
Maintenant que la page est en modification, vous allez ajouter un texte dans le corps de la page.
Avec la souris, survolez le haut de la colonne 2 (celle de droite) : une barre horizontale avec un + au milieu apparaît.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, cliquez sur le + : la liste des composants WebPart s’affiche.
Pour vous aider, regardez la copie d’écran ci-dessous.

Puis, cliquez sur le composant Texte : il s’ouvre en modification.
Puis, tapez le texte Cueillez le bon raisin !
Enfin, à l’aide du menu contextuel du composant, mettez ce texte en gras, en police 21pt, en vert et centré.
Fermez le volet du composant WebPart.
Ajout d’une image
Vous allez ajouter une image dans colonne 1.
Avec la souris, survolez le haut de la colonne 1 (celle de gauche) : une barre horizontale avec un + au milieu apparaît.
Ensuite, cliquez sur le + : la liste des composants WebPart s’affiche.
Puis, cliquez sur le composant Image : il s’ouvre en modification.
Puis, dans le volet de gauche, cliquez sur Site.
Le lien Site affiche sur la droite la liste des bibliothèques de documents ou d’images.
Dans cette liste, cliquez sur la bibliothèque mesImages.
Dans la liste des images qui s’affichent, cochez l’image echantillonfruits.jpg.
Ensuite, cliquez sur le bouton Ouvrir : l’image est chargée.
Ajout d’un lien
Maintenant, vous allez ajouter un lien dans colonne 1, sous l’image.
Avec la souris, survolez le bas de la colonne 1 sous l’image : une barre horizontale avec un + au milieu apparaît.
Ensuite, cliquez sur le + : la liste des composants WebPart s’affiche.
Puis, cliquez sur le composant Liens rapides.
Puis, cliquez sur Ajouter un lien : le contenu récent s’affiche.
Ensuite, dans le volet de gauche, cliquez sur À partir d’un lien.
Enfin, dans le volet central, tapez le lien du site racine (http://sharepoint/) : un message coloré apparaît. Il vous incite à vérifier que vos utilisateurs pourront y accéder. Dans notre scénario, c’est bien le cas : vous n’avez rien à faire.
Pour vous aider, regardez la copie d’écran ci-dessous.

En bas, cliquez sur le bouton Ouvrir : le menu contextuel du composant WebPart s’ouvre à droite.
Vous allez associer une image au lien.
Notamment, cliquez sur le bouton Modifier (sous Image).
Pour vous aider, regardez la copie d’écran ci-dessous.

Puis, dans le volet de gauche, cliquez sur Charger : la boite de dialogue Choisir un fichier à charger s’ouvre.
Ensuite, à l’aide de cette boite de dialogue, rendez-vous à l’emplacement où se trouvent vos images sur votre ordinateur.
Puis, avec la souris, sélectionnez l’image de votre choix.
Ensuite cliquez sur le bouton Ouvrir.
Ensuite cliquez sur le bouton Ajouter une image (en bas).
Par ailleurs, patientez quelques secondes.
Si le chargement de l’image prend plus de 10 secondes, recommencez entièrement la manipulation.
Puis, fermez le volet du composant WebPart.
Enfin, cliquez sur le lien Enregistrer et fermer (en haut et à gauche).
À l’affichage, vérifiez que les modifications ont bien été apportées à la page.
Pour vous aider, regardez la copie d’écran ci-dessous.

Vérification du fonctionnement du lien
Vous pouvez vérifier que le lien Accueil fonctionne.
Notamment, cliquez dessus : vous arrivez bien sur la page d’accueil du site racine (http://sharepoint, dans ce scénario).
Ensuite, revenez à la page Astres en cliquant dans le navigateur sur la grosse flèche blanche dans le rond bleu du navigateur (en haut et à gauche).
Pour vous aider, regardez la copie d’écran ci-dessous.

Publication des modifications
Vos modifications ont bien été enregistrées.
Toutefois, pour les rendre visibles aux utilisateurs du site, vous devez publier la page.
Pour ce faire, cliquez sur le lien Publier (en haut et à droite) : le volet de promotion s’ouvre.
Promotion de la page
Maintenant, les autres utilisateurs de votre site peuvent voir votre page.
Afin d’aider vos utilisateurs à trouver facilement cette page, vous allez en faire la promotion.
Pour ce faire, dans le volet de promotion, cliquez sur le lien Publier en tant qu’actualité sur ce site.
Ensuite, fermez le volet de promotion.
Vous allez vérifier que la page Astres apparaît bien dans les actualités du site SharePoint avec votre prénom.
En particulier, cliquez vers le haut et à gauche sur votre prénom.
Pour vous aider, regardez la copie d’écran ci-dessous.

Constatez que la page Astres est bien présente des actualités du site avec votre prénom.
Ne le faites pas tout de suite mais si vous cliquiez sur la page, vous l’ouvririez directement.
Votre page se trouve aussi dans la bibliothèque Pages.
Notamment, dans le volet de lancement rapide (à gauche), cliquez sur le lien Pages.
Pour vous aider, regardez la copie d’écran ci-dessous.

Vous retrouvez toutes les pages.
Pour vous aider, regardez la copie d’écran ci-dessous.

Enfin, cliquez sur Astres.aspx : la page Astres s’ouvre directement.
La manipulation est terminée.
Laisser un commentaire