Vous allez utiliser la fonction filter dans Power Apps pour filtrer. Vous pourrez aussi trier et formater grâce à Power Apps.
Notamment, vous verrez aussi comment mettre en œuvre une liste déroulante à l’aide de la fonction Filter. Cette fonction affiche les éléments sélectionnés selon le critère que vous avez indiqué.
Ensuite, vous mettrez aussi en œuvre un second filtre pour n’afficher que les éléments qui correspondent à la saisie des premières lettres du titre.
Puis vous approfondirez le tri Power Apps, que vous mettrez aussi en œuvre.
Enfin, vous verrez comment appliquer un formatage conditionnel à la liste afin de faire apparaître en rouge, certains éléments.
Préparation
Dans ce scénario, vous partirez de l’application Power Apps qui a été générée automatiquement à partir d’une liste SharePoint, dans l’exercice Créer automatiquement une application Power Apps à partir de Sharepoint. Bien évidemment, vous pouvez utiliser une de vos listes SharePoint.
Si vous faites des modifications dans votre liste SharePoint, comme l’ajout d’une colonne ou d’un élément, Power Apps ne peut pas le « savoir ». Vous devrez actualiser systématiquement votre connexion de données dans Power Apps pour que vos modifications soient prises en compte.
Pour ce faire, vous cliquerez sur le menu Affichage puis Source de données. En face de la source de données, vous cliquerez sur …, puis Actualiser.
La liste lstAffaires doit exister dans votre site SharePoint. Elle contient la liste de toutes les affaires en cours de la boutique.
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Modifier Power Apps
Afin de gagner du temps, vous allez modifier une application existante.
Pour ce faire, ouvrez le site web Microsoft Power Apps.
Ensuite, dans le volet de gauche, cliquez sur Applications.
Puis, dans le volet central de droite, sous l’onglet Applications récentes, cliquez sur les 3 petits points en face du nom de votre application shpAffaires.
Ensuite, dans la liste qui apparaît, cliquez sur Modifier.
Ensuite, patientez quelques instants. Si vous obtenez un pop-up de bienvenue, cliquez sur le bouton Ignorer : votre application s’ouvre en modification.
Formater Power Apps
Dans l’écran BrowseScreen1, vous souhaitez que le titre des jouets dont le montant hors taxe est supérieur à 20 euros, s’affiche en noir. Le titre des jouets dont le montant hors taxe est inférieur ou égal à 20 euros, s’affiche en rouge.
Aussi, dans l’écran BrowseScreen1, cliquez sur BrowseGallery1.
Ensuite, cliquez sur Title1.
Puis, définissez sa propriété Color avec la formule :
If(MontantHT > 20;Color.Black;Color.Red)
Pour vous aider, regardez la copie d’écran ci-dessous.

Utilisation de la fonction filter dans Power Apps avec une liste déroulante
Dans l’écran BrowseScreen1, vous souhaitez disposer d’une liste déroulante pour filtrer les jouets sur leur état de conservation. Pour cela, vous allez utiliser la fonction filter dans Power Apps, ainsi que la fonction ClearCollect.
C’est une bonne pratique que la liste des valeurs d’une liste déroulante provienne d’une source de données externes comme une liste SharePoint. Toutefois, pour des raisons pédagogiques et afin d’éviter d’alourdir les manipulations, vous allez alimenter directement cette liste dans l’application.
Pour ce faire, définissez l’écran BrowseScreen1 avec la propriété suivante :
OnVisible = ClearCollect( AffairesEtats; { Etat: "Tous"}; { Etat: "Neuf"}; { Etat: "Comme neuf"}; { Etat: "Très bon"}; { Etat: "Bon"}; { Etat: "Acceptable"} )
Notamment, la fonction ClearCollect crée une collection nommée AffairesEtats. Cette collection énumère tous les états, ainsi que l’état « Tous » qui permet d’afficher tous les éléments. La collection sera créée et provisionnée lorsque la propriété OnVisible de l’écran BrowseScreen1 sera appelée.
Ensuite, la propriété OnVisible définit le comportement d’une application quand l’utilisateur accède à un écran. Autrement dit quand une action de l’utilisateur dans l’application affiche l’écran. Un simple aperçu F5 dans Power Apps ne déclenche donc pas l’action.
Ajout d’une liste déroulante
Vous allez insérer le contrôle de liste déroulante qui va afficher les valeurs de la collection AffairesEtats.
Pour ce faire, cliquez sur le menu Insérer, puis cliquez sur Contrôles, puis sélectionnez Liste déroulante: le contrôle Dropdown1 est créé.
Vous allez recouvrir le contrôle TextSearchBox1 par le nouveau contrôle et indiquer qu’il est alimenté par la collection AffairesEtats.
Pour ce faire, définissez le contrôle Dropdown1 avec les propriétés suivantes :
Height = 71
Items = AffairesEtats
Width = 640
X = 0
Y = RectQuickActionBar1.Height
Fonction filter dans Power Apps
Maintenant, vous allez lier le contrôle Dropdown1 au contrôle BrowseGallery1 afin de filtrer les éléments.
Pour ce faire, définissez le contrôle BrowseGallery1 avec les propriétés suivantes :
Items = If(Dropdown1.Selected.Etat="Tous";lstAffaires;Filter(lstAffaires;Dropdown1.Selected.Etat = Etat.Value))
La formule est composée d’une fonction If qui vérifie si l’utilisateur a sélectionné la valeur « Tous ». Si c’est le cas, Items est alimenté par tous les éléments de la liste lstAffaires. Si ce n’est pas le cas, la fonction Filter dans Power Apps s’applique. Dans cette formule, la liste lstAffaires est filtrée pour n’afficher que les éléments dont l’état est identique à l’état sélectionné par l’utilisateur dans la liste déroulante.
Mapper les champs dans Power Apps
Le changement de la formule peut changer l’affectation des champs de la galerie. Vous allez donc vérifier l’affectation et éventuellement la corriger.
Pour ce faire, définissez le contrôle BrowseGallery1 avec les propriétés suivantes :
Dans l’onglet Propriétés du volet de droite, sélectionnez Modifier à côté de l’étiquette Champs.
- Dans la zone Body1, sélectionnez Responsable, avec la valeur d’affichage DisplayName. Si c’est déjà le bon champ, ne faites rien.
- Dans la zone Subtitle1, sélectionnez IDaffaire. Si c’est déjà le bon champ, ne faites rien.
- Dans la zone Title1, sélectionnez Title. Si c’est déjà le bon champ, ne faites rien.
Ensuite, cliquez sur la croix en haut et à droite du volet Données pour fermer ce volet.
Puis, cliquez sur l’écran DetailScreen1.
À partir de l’écran DetailScreen1, appuyez sur la touche F5 de votre clavier. Ensuite, cliquez sur Revenir à la liste (icône < en haut et à gauche) pour revenir à la liste.
Attention. Si vous faites F5 à partir de BrowseScreen1, le sélecteur sera vide. Ce qui est normal, car la propriété OnVisible définit le comportement d’une application quand l’utilisateur accède à un écran.
Notamment, si vous êtes face à un sélecteur vide, cliquez sur Créer un élément (icône + en haut et à droite), puis sur le bouton Annuler (icône X en haut et à gauche).
Ensuite, sélectionnez par exemple la valeur Très bon dans la liste déroulante.
Pour vous aider, regardez la copie d’écran ci-dessous.

À plusieurs reprises, changez la valeur de la liste déroulante afin de vérifier que les éléments correspondants s’affichent bien.
À la fin de vos tests, fermez l’application.
Réarrangement d’un écran Power Apps
En plus du filtre précédent sur la liste déroulante, vous souhaitez filtrer les enregistrements du champ Titre en fonction des premières lettres de la zone de recherche.
Cela requiert l’utilisation d’une seconde fonction Filter dans Power Apps.
Tout d’abord, vous allez faire réapparaître la zone TextSearchBox1 en redimensionnant le contrôle BrowseGallery1, puis en déplaçant le contrôle Dropdown1.
Définissez le contrôle BrowseGallery1 avec les propriétés suivantes :
Y = 222
Grâce à ce paramétrage, vous avez abaissé le point haut du contrôle BrowseGallery1.
Définissez le contrôle Dropdown1 avec la propriété suivante :
Y = 154
Grâce à ce paramétrage, vous avez déplacé vers le bas le contrôle Dropdown1.
Fonction filter dans Power Apps pour filtrer sur les premières lettres
Maintenant, vous allez filtrer les enregistrements du champ Titre en fonction des premières lettres de la zone de recherche.
Pour ce faire, définissez le contrôle BrowseGallery1 avec les propriétés suivantes :
Items = Filter(If(Dropdown1.Selected.Etat="Tous";lstAffaires;Filter(lstAffaires;Dropdown1.Selected.Etat = Etat.Value));StartsWith(Title;TextSearchBox1.Text))
La formule est composée d’une fonction Filter dans Power Apps qui encapsule la fonction If. L’explication de cette fonction est donnée dans l’étape précédente.
Afin de mieux comprendre le rôle du Filter dans Power Apps, la formule est réécrite différemment. Faites attention que cette écriture n’est pas valide dans Power Apps. Son rôle est uniquement de vous aider à mieux comprendre la fonction Filter dans Power Apps.
Filter("Résultats du If";StartsWith(Title;TextSearchBox1.Text))
La fonction Filter n’affiche que les éléments issus du If dont le titre débute comme les premières lettres saisies dans TextSearchBox1.
Le changement de la formule peut changer l’affectation des champs de la galerie. Vous allez donc vérifier l’affectation et éventuellement la corriger.
Pour ce faire, définissez le contrôle BrowseGallery1 avec les propriétés suivantes :
Dans l’onglet Propriétés du volet de droite, sélectionnez Modifier à côté de l’étiquette Champs.
- Dans la zone Body1, sélectionnez Responsable, avec la valeur d’affichage DisplayName. Si c’est déjà le bon champ, ne faites rien.
- Dans la zone Subtitle1, sélectionnez IDaffaire. Si c’est déjà le bon champ, ne faites rien.
- Dans la zone Title1, sélectionnez Title. Si c’est déjà le bon champ, ne faites rien.
Cliquez sur la croix en haut et à droite du volet Données pour fermer ce volet.
Appuyez sur la touche F5 de votre clavier.
Ensuite, sélectionnez par exemple la valeur Très bon dans la liste déroulante.
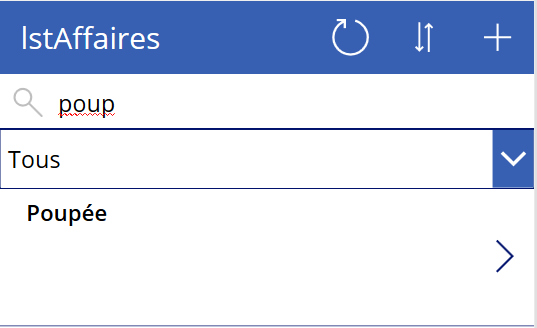
Saisissez les caractères poup dans la zone de recherche.
Pour vous aider, regardez la copie d’écran ci-dessous.

À la fin de vos tests, fermez l’application.
Trier sur une colonne avec la fonction SortByColumns dans Power Apps
Vos utilisateurs souhaitent que le résultat de la liste soit trié sur le titre de l’élément. Cela nécessite d’utiliser la fonction SortByColumns.
Pour ce faire, définissez le contrôle BrowseGallery1 avec les propriétés suivantes :
Items = SortByColumns((Filter(If(Dropdown1.Selected.Etat="Tous";lstAffaires;Filter(lstAffaires;Dropdown1.Selected.Etat = Etat.Value));StartsWith(Title;TextSearchBox1.Text)));"Title";If(SortDescending1;Descending;Ascending))
La formule est composée d’une fonction SortByColumns qui récupère le résultat de la première fonction Filter dans Power Apps. L’explication de cette dernière fonction est donnée dans l’étape précédente.
Afin de mieux comprendre le rôle de SortByColumns, la formule est réécrite différemment. Faites attention que cette écriture n’est pas valide dans Power Apps. Son rôle est uniquement de vous aider à mieux comprendre la fonction SortByColumns.
SortByColumns("Résultats du Filter";"Title";If(SortDescending1;Descending;Ascending))
La fonction SortByColumns trie tous les résultats du Filter sur la colonne Title. En plus, l’ordre dépend de la variable booléenne SortDescending1. La valeur de cette variable est définie par le contrôle IconSortUpDown1. En effet, la propriété OnSelect de ce contrôle est définie ainsi :
UpdateContext({SortDescending1: !SortDescending1})
Le changement de la formule peut changer l’affectation des champs de la galerie. Vous allez donc vérifier l’affectation et éventuellement la corriger.
Modifier le mappage des champs dans Power Apps
Pour ce faire, définissez le contrôle BrowseGallery1 avec les propriétés suivantes :
Dans l’onglet Propriétés du volet de droite, sélectionnez Modifier à côté de l’étiquette Champs.
- Dans la zone Body1, sélectionnez Responsable, avec la valeur d’affichage DisplayName. Si c’est déjà le bon champ, ne faites rien.
- Dans la zone Subtitle1, sélectionnez IDaffaire. Si c’est déjà le bon champ, ne faites rien.
- Dans la zone Title1, sélectionnez Title. Si c’est déjà le bon champ, ne faites rien.
Cliquez sur la croix en haut et à droite du volet Données pour fermer ce volet.
Appuyez sur la touche F5 de votre clavier.
Effacez le contenu de la zone de recherche, si des caractères sont toujours présents, comme poup.
Ensuite, sélectionnez par exemple la valeur Très bon dans la liste déroulante.
Cliquez sur Trier (icône avec une flèche montante et descendante).
Pour vous aider, regardez la copie d’écran ci-dessous.

À la fin de vos tests, fermez l’application.
Enregistrer l’application
Cliquez sur le ruban Fichier puis dans le volet de gauche, cliquez sur Enregistrer.
La publication d’une application la rend disponible auprès des utilisateurs autorisés.
Dans l’écran Enregistrer, cliquez sur Publier : une boîte de dialogue vous informe que la publication donne accès aux utilisateurs dotés d’autorisations.
Dans cette boîte de dialogue, cliquez sur le bouton Publier cette version.
Cliquez sur la flèche en haut et à gauche pour revenir à l’accueil.
Fermez l’onglet de votre application : un pop-up apparaît pour confirmer la fermeture. Dans ce pop-up, cliquez sur le bouton Quitter la page. Vous retrouverez votre application sous le menu Applications de l’accueil du site Power Apps.
La manipulation est terminée.
Laisser un commentaire