Cet exemple vous explique comment développer une application Power Apps à partir d’un canevas vierge, en utilisant une liste de SharePoint comme source de données.
L’objectif est aussi de vous faire manipuler un contrôle de type galerie et un contrôle de type formulaire. Ces contrôles sont apportés par les modèles d’écrans sélectionnés.
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Développer une application Power Apps de A à Z
Pour développer une application Power Apps, ouvrez le site web Microsoft Power Apps.
Ensuite, dans le volet de navigation (à gauche), cliquez sur Applications.
Puis, dans la bannière du volet central (en haut), cliquez sur Créer une application (en haut, vers la gauche).
Puis, dans le menu qui s’affiche, cliquez sur Zone de dessin : un nouvel onglet s’ouvre.
Ensuite, dans le volet central du nouvel onglet et sous Démarrer avec un modèle ou un canevas vierge, cliquez sur Mode téléphone sous Application vide, puis patientez.
Pour vous aider, regardez la copie d’écran ci-dessous.

Enfin, notez que vous auriez pu aussi bien choisir la disposition de la tablette sous Application vide, car les manipulations sont strictement identiques. Il s’agit d’un choix purement arbitraire.
Enregistrer et renommer l’application
Développer une application Power Apps constitue la première étape. Toutefois, il faut enregistrer votre travail au moins une première fois. Ensuite, par défaut, l’enregistrement se fera automatiquement toutes les 2 minutes.
Pour ce faire, cliquez sur le ruban Fichier puis dans le volet de gauche, cliquez sur Enregistrer.
Ensuite, dans le volet central (vers la droite), remplacez le nom de l’application (« Application ») par canFruits.
Puis, en bas à droite, cliquez sur le bouton Enregistrer.
Si vous ne voyez pas le bouton Enregistrer, c’est parce que vous êtes dans les Paramètres de l’application. Dans ce cas, cliquez sur Enregistrer.
Enfin, cliquez sur la flèche en haut et à gauche pour revenir à l’accueil.
Créer une connexion
Pour développer une application Power Apps opérationnelle, vous avez besoin d’ajouter des données métiers : référentiels, sources de données, etc.
Aussi, dans l’écran blanc au milieu, cliquez sur Se connecter à des données.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, dans le volet Source de données, cliquez sur Connecteurs.
Sous Connecteurs, cherchez et cliquez sur SharePoint.
Ensuite, dans le volet qui s’affiche, cliquez sur Ajouter une connexion.
Il est possible qu’une connexion SharePoint à votre nom existe déjà. Toutefois, cette situation est liée à un exercice précédent. Dans cet exercice, vous allez construire une nouvelle connexion, sans tenir compte de cette facilité. C’est la raison pour laquelle, vous ajouter une nouvelle connexion.
Se connecter aux données
Dans le volet qui offre le choix entre Se connecter directement (services de cloud computing) ou Se connecter à l’aide de la passerelle de données locales, vérifiez que la case Se connecter directement (services de cloud computing) est bien cochée. Si cette case n’est pas cochée, cochez-la.
Ensuite cliquez sur le bouton Créer.
Puis, entrez l’URL de votre site SharePoint, ou sélectionnez le dans la liste s’il apparaît.
Ensuite, sous Choisir une liste, cochez la case lstFruits, puis cliquez sur Se connecter.
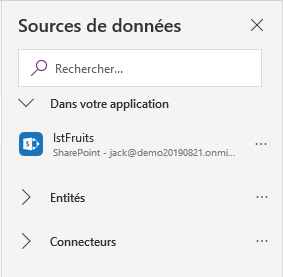
Pour vous aider, regardez la copie d’écran ci-dessous.

Lorsque la connexion est terminée, cliquez sur la droite sur l’icône Arborescence, en forme de feuilles empilées.
Créer un écran d’affichage
Pour développer une application Power Apps métier, vous avez besoin d’ajouter des données métiers, ainsi que des écrans qui affichent ces données.
Afin d’éviter toute ambiguïté, il est indiqué systématiquement le nom du contrôle. Toutefois, vous pouvez aussi sélectionner un contrôle dans la représentation graphique de l’écran au milieu.
Pour ce faire, cliquez sur le ruban Accueil : la liste des sous-menus apparaît (sous Accueil).
Ensuite, dans la liste des sous-menus, cliquez sur Nouvel écran : la liste des types d’écran apparaît.
Puis, dans cette liste d’écran, cliquez sur Liste (en haut et à droite de la liste) : un nouvel écran est ajouté avec différents contrôles.
Dans cet écran, le contrôle BrowseGallery1 est le contrôle principal.
Pour vous aider, regardez la copie d’écran ci-dessous.

Paramétrer les contrôles
Ensuite, dans l’arborescence (à gauche), cliquez sur le contrôle LblAppName1 puis, dans ses propriétés (à droite), cliquez dans Texte et remplacez [Title] par :
Liste des fruits
Puis cliquez sur le contrôle BrowseGallery1 puis cliquez dans ses propriétés (à droite), cliquez sur la flèche vers le bas du menu Disposition.
Ensuite, dans la liste des dispositions, cliquez sur Titre, sous-titre et corps.
Enfin, dans la barre de formule (en haut, au milieu) de la propriété Items, remplacez CustomGallerySample par lstFruits et les deux instances de SampleText par Title.
Ce qui donne :
SortByColumns(Search(lstFruits; TextSearchBox1.Text; "Title"); "Title"; If(SortDescending1; SortOrder.Descending; SortOrder.Ascending))
Dans cette formule, la fonction Search() recherche les éléments de la liste lstFruits dont le titre (« Title » en anglais) correspond au texte saisi dans la zone de recherche (« TextSearchBox1.Text »). Ensuite, le résultat est trié sur le titre, en ordre ascendant ou descendant selon la valeur de la variable SortDescending1.
Pour l’instant, ne vous préoccupez pas des icônes rouges ou orangées. Elles sont essentiellement liées aux incohérences entre les noms des formules et les noms des champs. Elles sont corrigées ci-dessous.
Dans l’onglet Propriétés du volet de droite, sélectionnez Modifier à côté de l’étiquette Champs.
Puis, dans la zone Body1, sélectionnez Stock.
Ensuite, dans la zone Subtitle2, sélectionnez Saisons.
Ensuite, dans la zone Title2, sélectionnez Title.
Enfin, cliquez sur la croix en haut et à droite du volet Données pour fermer ce volet.
Par ailleurs, ne tenez pas compte de l’icône avec un triangle jaune. Il ne s’agit pas d’un message d’erreur mais d’un message d’avertissement. Il vous indique que la recherche peut mal fonctionner sur un jeu de données important. Dans la mesure où vous n’avez que 4 éléments, vous n’êtes pas véritablement concerné.
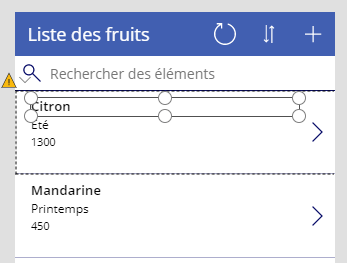
Vous obtenez l’affichage de la liste des fruits.
Pour vous aider, regardez la copie d’écran ci-dessous.

Créer l’écran de modification
Pour développer une application Power Apps métier, vous avez besoin d’ajouter des données métiers, des écrans qui affichent ces données et des écrans pour modifier les données.
Il est possible d’avoir un seul écran pour afficher et modifier les données. Toutefois, il est plus simple de les séparer.
Pour ce faire, cliquez sur le ruban Accueil : la liste des sous-menus apparaît (sous Accueil).
Ensuite, dans la liste des sous-menus, cliquez sur Nouvel écran : la liste des types d’écran apparaît.
Puis, dans cette liste d’écran, cliquez sur Formulaire : un nouvel écran est ajouté avec différents contrôles.
Puis, dans l’arborescence (à gauche), cliquez sur le contrôle EditForm1 puis, dans ses propriétés (à droite), cliquez sur la flèche vers le bas à côté de Source de données, puis sélectionnez lstFruits.
Pour vous aider, regardez la copie d’écran ci-dessous.

Dans l’arborescence (à gauche), cliquez sur le contrôle EditForm1 puis, dans l’onglet Avancé (à droite), cliquez dans la zone Item, puis entrez la formule suivante :
BrowseGallery1.Selected
Cette formule indique que vous afficherez dans le formulaire l’élément précédemment sélectionné. Aussitôt que vous avez validé la formule, le premier élément (Citron) s’est affiché dans le formulaire.
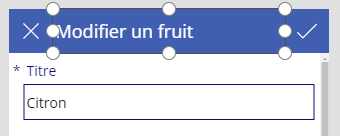
Ensuite, dans l’arborescence (à gauche), cliquez sur le contrôle LblAppName2 puis, dans ses propriétés (à droite), cliquez dans Texte et remplacez [Title] par :
Modifier un fruit
Pour vous aider, regardez la copie d’écran ci-dessous.

Modifier les écrans
Pour développer une application Power Apps métier, vous avez besoin d’ajouter des données métiers, des écrans qui affichent et modifient les données. Certains écrans sont gérés automatiquement mais vous pouvez les supprimer ou les renommer.
Pour ce faire, dans l’arborescence (à gauche), cliquez sur l’écran Screen1 puis cliquez sur les points de suspension (…) et sélectionnez Supprimer.
Ensuite, cliquez sur l’écran Screen2 puis cliquez sur les points de suspension (…) et sélectionnez Renommer.
Puis renommez en EcranListe.
Ensuite, cliquez sur l’écran Screen3 puis cliquez sur les points de suspension (…) et sélectionnez Renommer.
Enfin, renommez en EcranModification.
Configurer les icônes
Pour développer une application Power Apps métier, vous avez besoin d’ajouter des données métiers, des écrans et vous avez besoin de personnaliser les actions de ces écrans.
Les manipulations suivantes sont faites sur EcranListe.
Pour ce faire, développez EcranListe.
Ensuite, dans l’arborescence (à gauche), cliquez sur le contrôle IconRefresh1 (en forme de flèche circulaire dans la zone centrale de visualisation), puis dans l’onglet Avancé (à droite), cliquez dans la zone OnSelect, puis remplacez son contenu avec la formule suivante :
Refresh(lstFruits)
Cette formule entraîne une demande de mise à jour des données à partir de SharePoint.
Ensuite, cliquez sur le contrôle IconNewItem1 (en forme de + dans la zone centrale de visualisation), puis dans l’onglet Avancé (à droite), cliquez dans la zone OnSelect, puis remplacez son contenu avec la formule suivante :
NewForm(EditForm1);;Navigate(EcranModification;ScreenTransition.None)
Cette formule permet d’ouvrir le formulaire (EditForm1) de l’écran de modification (EcranModification) avec des champs vides, pour créer un nouvel enregistrement.
Enfin cliquez sur le contrôle NextArrow2 qui est sous BrowseGallery1 et qui a la forme de > dans la zone centrale de visualisation, puis dans l’onglet Avancé (à droite), cliquez dans la zone OnSelect, puis remplacez son contenu avec la formule suivante :
EditForm(EditForm1);;Navigate(EcranModification; ScreenTransition.None)
Cette formule permet d’ouvrir le formulaire (EditForm1) de l’écran de modification (EcranModification) avec les valeurs de l’enregistrement en cours. L’utilisateur peut modifier ou supprimer l’enregistrement.
Gérer un formulaire dans Power Apps
Pour développer une application Power Apps métier, vous avez besoin d’ajouter des données métiers, des écrans et vous avez besoin de personnaliser les actions de tous les écrans concernés.
Notamment, vous devez indiquer à Power Apps ce qu’il doit faire pour créer un nouvel élément ou le modifier.
Les manipulations suivantes sont faites sur EcranModification.
Pour ce faire, développez EcranModification.
Ensuite, dans l’arborescence (à gauche), cliquez sur le contrôle IconCancel1 (en forme de X dans la zone centrale de visualisation), puis dans l’onglet Avancé (à droite), cliquez dans la zone OnSelect, puis remplacez son contenu avec la formule suivante :
ResetForm(EditForm1);;Navigate(EcranListe; ScreenTransition.None)
Cette formule permet d’annuler toutes les modifications effectuées dans cet écran par l’utilisateur, puis de faire apparaître l’écran d’affichage.
Puis cliquez sur le contrôle IconAccept1 puis (en forme de coche dans la zone centrale de visualisation), dans l’onglet Avancé (à droite), cliquez dans la zone OnSelect, puis remplacez son contenu avec la formule suivante :
SubmitForm(EditForm1);;Navigate(EcranListe; ScreenTransition.None)
Cette formule permet d’enregistrer toutes les modifications effectuées dans cet écran par l’utilisateur, puis de faire apparaître l’écran d’affichage.
Ajouter une icône pour supprimer un élément existant
Vous allez ajouter l’icône en forme de poubelle pour pouvoir supprimer un élément existant, dans votre application Power Apps. Cette icône ne devra apparaître que lorsque l’élément est existant. Elle ne doit donc pas apparaître durant la création de l’élément.
Pour ce faire, cliquez dans l’onglet Insérer puis cliquez sur Icônes, et sélectionnez l’icône Corbeille : un nouveau contrôle apparait (Icon1).
Ensuite, déplacez l’icône Corbeille, à gauche de l’icône en forme de coche.
Pour vous aider, regardez la copie d’écran ci-dessous.

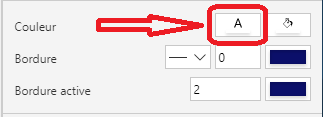
Puis, dans les propriétés de l’icône Corbeille, cliquez dans la zone Couleur et sélectionnez Blanc.
Pour vous aider, regardez la copie d’écran ci-dessous.

Dans Avancé, cliquez dans la zone Visible, puis remplacez son contenu (« true ») avec la formule suivante :
EditForm1.Mode = FormMode.Edit
Si vous ne voyez pas la propriété Visible, cliquez sur le bouton Autres options. Vous pouvez aussi sélectionner directement la propriété Visible dans la zone centrale des formules.
Cette formule permet d’afficher l’icône uniquement quand le formulaire est en mode Édition (et non pas en mode Création). En effet, il serait bizarre de proposer de supprimer un élément qui n’est pas encore créé.
Ensuite, définissez la propriété OnSelect de l’icône Corbeille avec la formule suivante :
Remove(lstFruits; BrowseGallery1.Selected);;Navigate(EcranListe; ScreenTransition.None)
Cette formule permet de supprimer l’enregistrement sélectionné de la source de données, puis de faire apparaître l’écran d’affichage.
Enregistrer et publier l’application
Vous allez enregistrer définitivement votre application Power Apps.
Pour ce faire, cliquez sur le ruban Fichier puis dans le volet de gauche, cliquez sur Enregistrer.
Ensuite vous allez publier votre application Power Apps. La publication d’une application la rend disponible auprès des utilisateurs autorisés.
Pour ce faire, dans l’écran Enregistrer, cliquez sur Publier : une boîte de dialogue vous informe que la publication donne accès aux utilisateurs dotés d’autorisations.
Dans cette boîte de dialogue, cliquez sur le bouton Publier cette version.
Enfin, cliquez sur la flèche en haut et à gauche pour revenir à l’accueil.
Développer une application Power Apps : son lancement
Il est temps d’exécuter votre application Power Apps.
Pour ce faire, cliquez sur EcranListe.
Ensuite, cliquez sur l’icône Aperçu en forme de triangle (en haut, à droite) ou appuyez sur la touche F5.
Puis, dans la zone Rechercher des éléments, tapez la lettre i : tous les fruits avec cette lettre restent affichés (Citron, Mandarine).
Ensuite, enlevez la lettre i dans la zone de recherche.
Puis, cliquez deux ou trois fois sur l’icône de tri afin de vérifier que les éléments sont triés en ordre croissant ou décroissant sur le nom du fruit.
Puis, cliquez sur l’icône en forme de + pour ajouter un nouvel élément avec le fruit de votre choix puis validez votre saisie avec l’icône en forme de coche. Profitez-en pour vérifier que l’icône de la corbeille n’apparaît pas.
Ensuite, mettez à jour l’enregistrement que vous venez d’ajouter, puis enregistrez les modifications.
Puis mettez à jour l’enregistrement que vous venez de modifier, puis annulez les modifications.
Avec la corbeille, supprimez l’enregistrement que vous avez ajouté.
Enfin fermez le mode Aperçu en appuyant sur la touche Échap du clavier. Vous pouvez aussi fermer le mode Aperçu, à l’aide de la croix en haut et à droite.
Si un pop-up apparaît, lisez-le puis fermez-le.
La manipulation est terminée.
Formatage du stock (bonus)
Dans cette manipulation avancée, vous allez introduire un séparateur des milliers pour l’affichage du stock.
Dans l’écran d’affichage, qui présente les données de la liste sous forme d’une liste, vous allez modifier la formule d’affichage du stock afin que les valeurs s’affichent sous forme d’un nombre formaté avec un séparateur pour les milliers. Pour ce faire, vous devez utiliser deux fonctions : la fonction Text() et la fonction Value().
La fonction Value() transforme une chaîne de caractère en une valeur numérique. Tandis que la fonction Text() formate une valeur numérique, qui est le premier argument de la fonction. Le format est donné grâce au second argument.
Un premier indice : si vous voulez convertir la chaîne de caractères « 3000 » en la valeur numérique :
Value("3000") donne 3000
Un second indice : vous avez le droit d’insérer une formule dans une formule, comme pour Excel. Par exemple, dans la formule suivante la fonction Value() est insérée dans la fonction Text() :
Text(Value())
Un dernier indice :
Text(3000; « # ### ») donne 3 000
À vous de trouver la bonne formule 😉
Pour vous aider, regardez la copie d’écran ci-dessous qui affiche le résultat.

Enfin, fermez l’onglet de votre application : un pop-up apparaît pour confirmer la fermeture. Dans ce pop-up, cliquez sur le bouton Quitter la page. Vous retrouverez votre application sous le menu Applications de l’accueil du site Power Apps.
Le bonus est terminé.

Laisser un commentaire