Cet exercice vous explique comment créer une application Power Apps d’entreprise à partir d’un modèle de données Dataverse.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Générer l’application Power Apps d’entreprise
Notamment, ouvrez le site web Microsoft Power Apps.
Ensuite, dans le volet de navigation (à gauche), cliquez sur Applications.
Puis, dans le volet central, cliquez dans le menu sur Nouvelle application puis cliquez sur Basé sur des modèles.
Pour vous aider, regardez la copie d’écran ci-dessous.

Notamment, la page Créer une application s’ouvre dans un nouvel onglet.
Pour vous aider, regardez la copie d’écran ci-dessous.

Toutefois, avant de renseigner les champs de cette page, il est intéressant de comprendre leur utilité.
Nommer l’application Power Apps d’entreprise
Le nom de l’application est son nom convivial. C’est le nom utilisé par les utilisateurs pour la désigner.
Notamment, indiquez le nom Formulaire NDF.
Le nom unique comporte un préfixe qui a été automatiquement généré par le système, par exemple cr121_. Ce préfixe permet de donner un nom unique à vos objets si vous souhaitez les importer dans un autre environnement, qui aura un autre préfixe.
Pour l’instant, gardez le nom unique sans faire aucune modification.
Créer la vignette de l’application Power Apps d’entreprise
Une description précise permet de rendre plus explicite le rôle de l’application. Cette description s’affiche avec l’icône de l’application. Au début, vous commencez par une puis deux applications etc. Quand vous commencez en avoir plusieurs dizaines, vous vous rendez compte qu’une description précise est vraiment utile. En revanche, la description n’a aucun intérêt si c’est juste pour remettre le nom de l’application.
Notamment, saisissez la description Formulaire de saisie des notes de frais : V4. Pour un besoin spécifique, voir avec la RH de votre entreprise.
L’icône de l’application est aussi précieuse pour distinguer les différents types d’applications. Par exemple, vous pouvez utiliser une icône spécifique pour les applications RH, une autre pour les applications IT, etc. Vous trouverez plusieurs fois le même nom d’icône car elles ont plusieurs tailles.
Il est possible de charger des images personnalisées spécifiques pour vos applications dans votre environnement. Toutefois, cette manipulation avancée ne peut pas se faire directement dans cette page, pour l’instant.
Pour l’instant, décochez la case Utiliser l’image par défaut, puis sélectionnez RightPane_EmptyState.png, dans la liste déroulante.
En particulier, vous remarquerez aussi la création automatique d’une URL d’interface unifiée pour l’application. Une petite icône vous permet de copier cette URL pour la coller dans un e-mail, par exemple.
Utiliser la solution existante pour créer l’application
L’utilisation d’une solution existante nécessite que cette solution existe 🙂
En fait, une solution est un programme. Il peut s’agir d’un programme développé par vous-même ou par Microsoft. Par exemple, Microsoft fournit une solution qui s’intitule Le vérificateur PowerApps. Celui-ci « effectue une analyse statique de vos solutions PowerApps pour identifier les risques de performance et de stabilité, et fournit des recommandations détaillées pour supprimer ces risques de vos solutions ».
Notamment, activer cette case permet donc de créer une application à partir d’une solution déjà développée. Quand cette case est activée, le choix de la solution se fait sur la page suivante.
Dans ce scénario, vous n’avez pas créé de solution donc ne cochez pas la case Utiliser la solution existante pour créer l’application.
Choisir une page d’accueil pour l’application
Si cette case est activée, une page d’accueil s’affiche au moment du lancement de l’application.
Ensuite, vous décidez librement du contenu de la page d’accueil. Par exemple, celle-ci peut présenter l’application et son fonctionnement, ou bien expliquer dans quel cas l’utiliser. Vous avez un exemple de page d’accueil dans le TP Créer une application Power Apps à partir d’un modèle.
Pour l’instant, dans ce scénario, ne cochez pas la case Choisir une page d’accueil pour l’application.
Activer Mobile Offline
Si cette case est activée, vous pouvez configurer la synchronisation Mobile Offline pour permettre aux utilisateurs de travailler en mode hors connexion sur leur appareil mobile.
Notamment, ne cochez pas la case Activer Mobile Offline.
Créer l’application
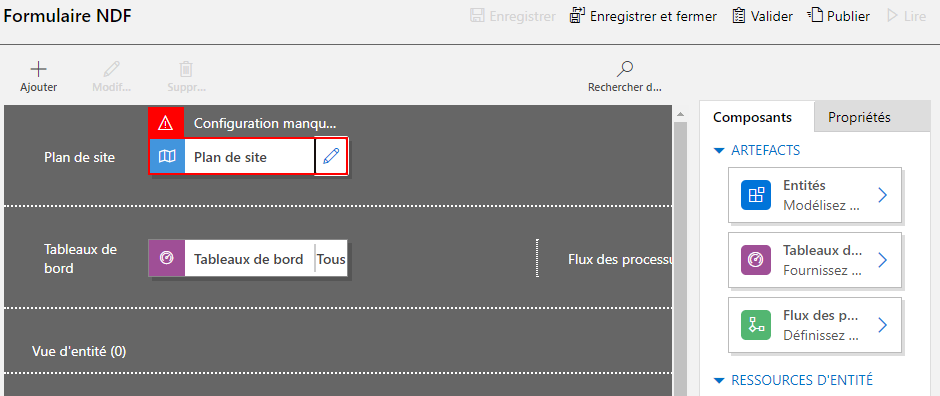
Cliquez sur le bouton Terminé (en haut, à droite) : le formulaire NDF est créé et s’ouvre en mode brouillon dans le Concepteur d’applications.
Ne soyez pas surpris par le message d’erreur concernant l’absence de configuration du plan de site. Cela va être corrigé dans un prochain exercice.
Pour vous aider, regardez la copie d’écran ci-dessous.

Cliquez sur Enregistrer et fermer (en haut).
La manipulation est terminée.

Laisser un commentaire