Apprenez à créer un pop-up de confirmation Power Apps, à l’aide de cette manipulation expliquée pas à pas.
Lors d’une suppression d’un élément, il est préférable d’afficher une demande de confirmation à l’utilisateur de l’application Power Apps. Cette demande de confirmation permet de s’assurer notamment que l’utilisateur n’a pas cliqué par erreur sur le bouton de suppression.
Notamment, la demande de confirmation se présente souvent d’un pop-up. Celui-ci affiche généralement un message avec un bouton pour confirmer et un bouton pour revenir en arrière.
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Créer un pop-up de confirmation Power Apps
L’objet de cette manipulation est de voir comment implémenter ce pop-up. Il permet aussi de découvrir le regroupement de contrôles dans un nouveau contrôle.
Plus précisément, dans l’application Power Apps, vous allez utiliser 4 contrôles : 1 rectangle pour griser le fond de l’écran, 1 contrôle pour afficher un message de demande de confirmation, 1 bouton de confirmation et 1 bouton d’annulation de la suppression.
Aussi, le bouton de confirmation supprimera réellement l’élément.
De même, le bouton d’annulation reviendra à l’écran sans rien supprimer.
Afin de simplifier leurs manipulations, ces 4 contrôles seront dans un groupe. Le groupe s’affichera uniquement en fonction de la valeur d’une variable booléenne.
Notamment, cette variable sera créée et alimentée grâce au contrôle de suppression de l’écran de modification. En effet, généralement c’est l’écran de modification qui propose la suppression d’un élément. Toutefois, il est possible de mettre un contrôle de suppression sur un contrôle galerie, par exemple.
Par ailleurs, la manipulation Créer une application Power Apps doit être terminé avec succès.
Enfin, la liste lstFruits doit exister dans votre site SharePoint qui porte votre prénom.
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Modifier une application existante pour afficher le pop-up de confirmation Power Apps
Vous allez modifier une application existante pour afficher le pop-up de confirmation Power Apps.
Pour ce faire, ouvrez le site web Microsoft Power Apps.
Ensuite, dans le volet de gauche, cliquez sur Applications.
Puis, dans le volet central de droite, sous l’onglet Applications récentes, cliquez sur les 3 petits points en face du nom de votre application canFruits.
Pour vous aider, regardez la copie d’écran ci-dessous.

Dans la liste qui apparaît, cliquez sur Modifier. Patientez quelques instants. Si vous obtenez un pop-up de bienvenue, cliquez sur le bouton Ignorer : votre application s’ouvre en modification.
Pour vous aider, regardez la copie d’écran ci-dessous.

Créer une variable associée à la suppression
Dans votre application qui affiche un pop-up de confirmation Power Apps, le contrôle de la suppression se fait à l’aide d’une variable locale.
Pour ce faire, dans l’arborescence (à gauche), cliquez sur l’écran EcranModification.
Puis, avec la méthode de votre choix, renommez le contrôle Icon1 en IconSuppression. Le contrôle Icon1 est la corbeille.
Ensuite, copiez le contenu de la propriété OnSelect du contrôle IconSuppression, dans un fichier texte quelconque. A peu de choses près, vous pourrez le réutiliser plus tard, lorsque la suppression sera confirmée. Le contenu est le suivant :
Remove(lstFruits; BrowseGallery1.Selected);;Navigate(EcranListe; ScreenTransition.None)
Ensuite, définissez la propriété OnSelect du contrôle IconSuppression avec cette nouvelle formule.
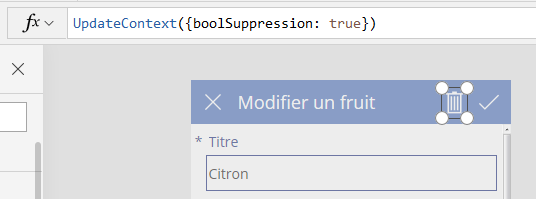
OnSelect = UpdateContext({boolSuppression: true}) En effet, cette formule permet de créer une variable locale qui s’intitule boolSuppression et de définir sa valeur à true (vraie). Elle permettra de décider plus loin, s’il faut afficher ou non, la fenêtre de confirmation.
Pour vous aider, regardez la copie d’écran ci-dessous.

Insérer un rectangle pour le fond de la pop-up
Afin de simuler la superposition du pop-up sur l’écran en cours, il est d’usage de flouter l’arrière-plan. Pour cela, vous allez utiliser un rectangle semi-transparent.
Pour ce faire, dans l’arborescence (à gauche), cliquez sur l’écran EcranModification.
Ensuite, cliquez sur le ruban Insérer puis cliquez sur Icônes puis cliquez sur Rectangle (presque tout en bas de la liste) : le contrôle Rectangle1 s’affiche.
Puis, renommez Rectangle1 en rctSuppression. Les 3 premières lettres du nom du rectangle sont rct. C’est une abréviation de rectangle.
Enfin, définissez les propriétés suivantes de rctSuppression :
- Fill = RGBA(219; 219; 219; 0,50)
- Height = 1136
- Width = 640
- X = 0
- Y = 0
En effet, ces propriétés définissent essentiellement l’aspect du rectangle.
Insérer un texte quui demande la confirmation de la suppression
Vous allez insérer un contrôle de type texte pour demander la confirmation de la suppression.
Pour ce faire, dans l’arborescence (à gauche), cliquez sur l’écran EcranModification.
Ensuite, cliquez sur le ruban Insérer puis cliquez sur Étiquette : le contrôle Label1 s’affiche.
Puis renommez Label1 en lblSuppression. Les 3 premières lettres du nom de l’étiquette sont lbl. C’est une abréviation de label, soit étiquette en français.
Enfin, définissez les propriétés suivantes de lblSuppression :
- BorderThickness = 5
- Color = RGBA(0; 0; 0; 1)
- Fill = RGBA(215; 223; 240; 1)
- Text = « Confirmez-vous la suppression ? »
- Size = 26
- Height = 140
- Width = 580
- X = 30
- Y = 248
En effet, ces propriétés définissent essentiellement l’aspect de l’étiquette.
Insérer et définir un bouton de suppression
Dans votre application qui affiche un pop-up de confirmation Power Apps, vous allez insérer un bouton pour supprimer l’élément.
Pour ce faire, dans l’arborescence (à gauche), cliquez sur l’écran EcranModification.
Ensuite, cliquez sur le ruban Insérer puis cliquez sur Entrée puis cliquez sur Bouton : le contrôle Bouton1 s’affiche.
Puis renommez Bouton1 en btbSuppression. Les 3 premières lettres du nom du bouton sont btn. C’est une abréviation de button, soit bouton en français.
Puis, définissez les propriétés suivantes de btbSuppression :
- BorderThickness = lblSuppression.BorderThickness
- BorderColor = lblSuppression.BorderColor
- Color = lblSuppression.Color
- Fill = lblSuppression.Fill
- Text = « Oui »
- Size = lblSuppression.Size
- Height = 70
- Width = 290
- X = lblSuppression.X
- Y = 388
Enfin :
OnSelect = Remove(lstFruits; BrowseGallery1.Selected);;UpdateContext({boolSuppression:
false});;Navigate(EcranListe; ScreenTransition.None) En effet, la propriété OnSelect supprime l’élément, met à jour la variable boolSuppression à false (faux) et affiche l’écran EcranListe.
Vous noterez aussi que certaines propriétés du contrôle sont alimentées par les valeurs des propriétés du contrôle lblSuppression. Quand cela a du sens, c’est pratique pour modifier en une fois tous les contrôles concernés.
Insérer et définir un bouton d’annulation
Dans votre application qui affiche un pop-up de confirmation Power Apps, vous allez insérer un bouton pour annuler l’action en cours. Vous allez le faire en copiant le bouton précédent.
Pour ce faire, dans l’arborescence (à gauche), cliquez sur l’écran EcranModification.
Puis, copiez-coller le bouton btbSuppression.
Ensuite, renommez btbSuppression_1 en btbAnnulation. Les 3 premières lettres du nom du bouton sont btn. C’est une abréviation de button, soit bouton en français.
Ensuite, définissez les propriétés suivantes de btbAnnulation :
- BorderThickness = lblSuppression.BorderThickness
- BorderColor = lblSuppression.BorderColor
- Color = lblSuppression.Color
- Fill = lblSuppression.Fill
- Text = « Non »
- Size = lblSuppression.Size
- Height = 70
- Width = 290
- X = 320
- Y = 388
Enfin :
OnSelect = UpdateContext({boolSuppression: false}) En effet, la propriété OnSelect met à jour la variable boolSuppression à false (faux).
Pour vous aider, regardez la copie d’écran ci-dessous.

Grouper les contrôles
Dans cette section, vous allez regrouper les contrôles du pop-up de confirmation Power Apps. L’intérêt d’avoir un groupe est de pouvoir faire apparaître ou disparaître les 4 contrôles simultanément. Comme un groupe est un contrôle, il possède des propriétés. Notamment, la propriété Visible du groupe va servir à l’afficher ou pas.
Pour ce faire, dans l’arborescence (à gauche), cliquez sur l’écran EcranModification.
Puis, sélectionnez les 4 contrôles suivants : rctSuppression, lblSuppression, btbSuppression et btbAnnulation puis faites un clic droit sur la souris et sélectionnez le menu Groupe : le contrôle Group1 est créé.
En effet, le regroupement des 4 contrôles permet de les manipuler d’un seul bloc.
Ensuite, renommez Group1 en grpSuppression. Les 3 premières lettres du nom du groupe sont grp. C’est une abréviation de Group, soit groupe en français.
Maintenant, il reste à mettre en œuvre la visibilité ou non du groupe.
Pour ce faire, définissez les propriétés suivantes de grpSuppression:
Visible = boolSuppression
Notamment, la propriété Visible indique s’il faut afficher ou non le groupe. Cet affichage dépend de la valeur de la variable boolSuppression.
Pour vous aider, regardez la copie d’écran ci-dessous.

Enregistrer et tester l’application qui affiche le pop-up de confirmation Power Apps
Vous allez enregistrer et tester votre application qui affiche le pop-up de confirmation Power Apps.
Pour ce faire, cliquez sur le ruban Fichier puis dans le volet de gauche, cliquez sur Enregistrer.
Ensuite, cliquez sur la flèche en haut et à gauche pour revenir à l’accueil.
Puis, appuyez sur la touche F5.
Enfin, procédez à des tests.
Par exemple, vous pouvez faire une tentative de suppression d’un élément. Puis, ensuite, vous pouvez faire une réelle suppression.
Une fois vos vérifications terminées, fermez la fenêtre en cliquant sur la croix en haut et à droite ou sur Échap du clavier.
Enfin, fermez l’onglet de votre application : un pop-up apparaît pour confirmer la fermeture. Dans ce pop-up, cliquez sur le bouton Quitter la page. Vous retrouverez votre application sous le menu Applications de l’accueil du site Power Apps.
La manipulation est terminée.
Laisser un commentaire