Vous allez apprendre à créer un graphique Power Apps à partir des données des collections Power Apps. Ce graphique sera paramétrable.
De plus, lors de la sélection d’un segment du graphique, il sera automatiquement encadré.
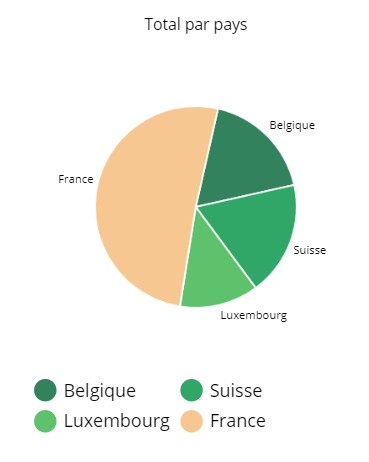
Pour vous aider, regardez la copie d’écran ci-dessous qui présente le résultat attendu.

L’exercice Regrouper les données d’une collection doit être terminé avec succès.
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Modifier une application existante pour afficher un graphique Power Apps
Pour gagner du temps, vous allez modifier une application existante pour afficher un graphique Power Apps. Bien évidemment, vous pouvez aussi ajouter un graphique Power Apps dans une nouvelle application.
Pour modifier une application existante, ouvrez le site web Microsoft Power Apps.
Ensuite, dans le volet de gauche, cliquez sur Applications.
Puis, dans le volet central de droite, sous l’onglet Applications récentes, cliquez sur les 3 petits points en face du nom de votre application canGraphiques.
Ensuite, dans la liste qui apparaît, cliquez sur Modifier.
Puis, patientez quelques instants. Si vous obtenez un pop-up de bienvenue, cliquez sur le bouton Ignorer : votre application s’ouvre en modification.
Insérer et configurer un contrôle Graphique Power Apps
Vous allez insérer un contrôle Graphique Power Apps dans votre application.
Pour ce faire, appuyez sur la touche F5 de votre clavier.
Ensuite, cliquez sur le bouton pour créer la collection Power Apps VillesHabitants.
Puis, ajoutez un contrôle Graphique en secteurs, puis changez le texte du titre:
CompositePieChart1.Title2.Text = "Total par pays"
Pour vous aider, regardez la copie d’écran ci-dessous.
Ne faites pas attention aux données, elles proviennent d’un exemple fictif, livré avec le contrôle (PieChartSample).

Enfin, provisionnez le contrôle Graphique Power Apps en secteurs :
CompositePieChart1.PieChart1.Items = PaysHabitants
Cette formule permet d’alimenter le graphique. Celui-ci peut être vide, si aucune donnée n’existe !
Tester l’application
Vous allez tester votre application avec le graphique Power Apps.
Pour ce faire, appuyez sur la touche F5 de votre clavier.
Ensuite, si cela n’a pas encore été fait, cliquez sur le bouton avec l’intitulé Habitants par villes, pour alimenter la collection VillesHabitants, qui contient les données en entrée. Bien évidemment, vous pouvez le faire plusieurs fois car la fonction est ClearCollect(). Cela signifie que les données ne sont alimentées qu’une seule fois, indépendamment du nombre d’appels de la fonction.
Ensuite, cliquez sur le bouton avec l’intitulé Total par pays, pour alimenter la collection PaysHabitants, qui contient le regroupement.
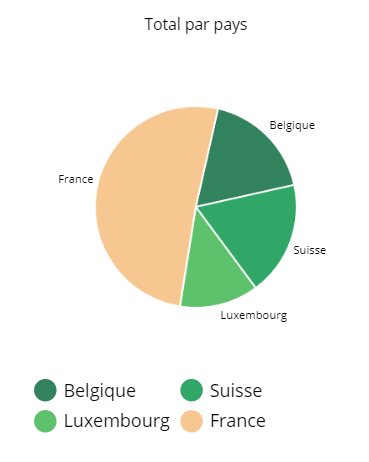
Pour vous aider, regardez la copie d’écran ci-dessous.

La manipulation est terminée.

Laisser un commentaire