Cette manipulation vous explique comment utiliser un conteneur Power Apps, afin de rendre plus facile l’organisation d’un écran.
En effet, le rôle d’un conteneur est de gérer dynamiquement l’affichage des contrôles en fonction de son paramétrage.
Bien évidemment, ce contrôle conteneur (container en anglais) permet de créer des programmes Power Apps plus réactive (responsive).
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Ouvrir un programme Power Apps
Premièrement, vous allez ouvrir un programme Power Apps.
En particulier, ouvrez votre navigateur web et tapez l’url suivante pour ouvrir Power Apps..
Dans ce nouvel onglet Power Apps, ouvrez la liste des applications Power Apps, en cliquant sur le menu Applications (à gauche).
Ensuite, ouvrez en modification l’application Souplesse, en cliquant sur les 3 petits points à droite du mot Souplesse puis sur le choix Modifier.
Vous avez pu créer le programme Souplesse, dans les manipulations pour Relier SharePoint à Power Apps.

Dupliquer et renommer les écrans
Vous allez dupliquer l’écran Screen1, afin d’avoir deux écrans identiques pour l’instant.
Pour cela, dans le volet Arborescence (à gauche), cliquez sur les 3 petits points à droite du mot Screen1 puis sur le choix Dupliquer l’écran : l’écran Screen1_1 est créé.
Ensuite, vous allez renommer et déplacer les écrans.
Par ailleurs, respectez bien la séquence de manipulations ci-dessous, sinon vous aurez des erreurs dans les formules existantes.
Notamment, double-cliquez sur le mot Screen1_1, puis tapez le mot Moderne.
Puis, double-cliquez sur le mot Screen1, puis tapez le mot Classique.
Enfin, cliquez sur le 3 petits points à droite du mot Moderne puis sur le choix Monter.
A partir de maintenant, vous travaillerez uniquement dans l’écran Moderne, sauf indications contraires.

Modifier un programme Power Apps
Premièrement, dans le volet Arborescence (à gauche), cliquez sur le mot Moderne.
Puis, avec la méthode de votre choix, changez le titre Classique en Moderne.
Ensuite, supprimez tout le contenu de l’écran Moderne SAUF le titre de l’écran et son bandeau bleu.

Ajouter un premier conteneur Power Apps
Vous allez ajouter un premier conteneur Power Apps sur votre écran Moderne.
Notamment, dans le volet vertical qui est complètement à gauche dans Power Apps, cliquez sur l’icône en forme +. C’est le menu Insérer.
Ensuite, dans la zone Rechercher du volet qui apparaît, tapez le mot Conteneur. Si vous travaillez avec la version anglaise, il faut taper Container.
Puis, dans les résultats de recherche, cliquez sur Conteneur vertical.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle Conteneur vertical :
- Position
- X : 0
- Y : 100
- Taille
- Largeur : 640
- Hauteur : 1036

Afficher les données
Maintenant, vous allez afficher les données de la liste dans votre programme Power Apps.
Notamment, dans le volet Insérer (à gauche), supprimez le mot Conteneur de la zone de recherche.
Ensuite, cliquez sur le choix Galerie verticale.
Puis, dans le volet Sélectionner une source qui vient d’apparaître, cliquez sur Photographies.
Si, pour une raison quelconque, vous n’avez pas pu cliquer sur Photographies, ce n’est pas grave. En effet, dans le volet Galerie de droite, cliquez sur le mot Aucun de la liste déroulante Source de données et sélectionnez le choix Photographies.
Ajouter des contrôles sur l’application Power Apps
L’affichage des données SharePoint dans la galerie fonctionne bien.
Toutefois, dans ce scénario, vous aimeriez voir l’image en grand quand elle est sélectionnée, ainsi que le lieu et son titre.
Aussi, dans un premier temps, vous allez positionner les contrôles pour afficher ces données.
Pour cela, dans le volet Insérer, cliquez sur Étiquette de texte.
Ensuite, dans le volet Insérer, cliquez à nouveau sur Étiquette de texte pour insérer un second contrôle.
Puis, avec la méthode de votre choix, modifiez les propriétés du second contrôle :
- Alignement du texte : Aligner au centre
- Bordure
- Epaisseur : 2
Ensuite, dans la zone Rechercher du volet Insérer (à gauche), tapez le mot Image.
Puis, dans les résultats de recherche, cliquez sur Image.
Enfin, avec la méthode de votre choix, modifiez les propriétés du contrôle Image :
- Taille
- Largeur : 320
- Hauteur : 200

Paramétrer les contrôles du conteneur Power Apps
Maintenant que vous avez positionné les contrôles, il ne reste plus qu’à les paramétrer dans le conteneur Power Apps.
En particulier, dans le volet vertical qui est complètement à gauche dans Power Apps, cliquez sur l’icône en forme de 3 feuilles de papier superposées : le volet Arborescence apparaît.
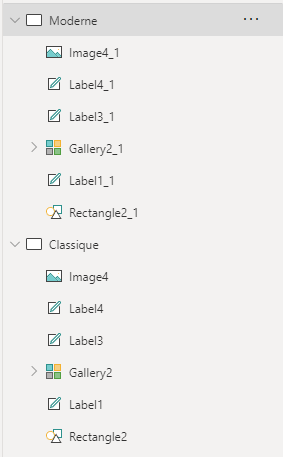
Dans la copie d’écran ci-dessous, vous trouverez la correspondance entre le nom des contrôles et leur emplacement. En effet, vos contrôles peuvent avoir des noms différents.
Cette copie d’écran vous permettra d’adapter à votre application les manipulations suivantes qui reposent sur le nom des contrôles.

Ensuite, cliquez sur les 3 petits points à droite du mot Image3 puis cliquez sur Réorganiser puis sur Monter.
Puis, recommencez cette manipulation pour faire monter le controle d’un cran plus haut.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle Image3 :
- Aligner dans le conteneur : Personnalisé
- Centre
Si vous utilisez la version anglaise de Power Apps, cette propriété s’appelle AlignInContainer avec la valeur AlignInContainer.Center.
Ensuite, cliquez sur le mot Label2.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle Label2 :
- Remplissage
- Gauche : 40
Si vous utilisez la version anglaise de Power Apps, cette propriété s’appelle PaddingLeft.
Ensuite, cliquez sur le mot Label7.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle Label7 :
- Aligner dans le conteneur : Personnalisé
- Centre
Enfin, constatez que vous n’avez pas à fournir de valeurs pour les propriétés X, Y de tous ces contrôles.
En effet, ces coordonnées ne sont pas nécessaires dans la mesure où vous utilisez un conteneur Power Apps. Ce conteneur va se charger d’afficher les contrôles, en fonction de son paramétrage, que vous allez bientôt faire.

Configurer le conteneur Power Apps
L’effet visuel n’est pas satisfaisant car le contrôle Label7 est collé au bas de l’écran.
Pour y remédier, vous allez créer un espace vide dans le conteneur avec un remplissage en bas.
Notamment, cliquez sur le mot Container1.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle Container1 :
- Remplissage
- Bas : 100
Si vous utilisez la version anglaise de Power Apps, cette propriété s’appelle PaddingBottom.

L’effet visuel n’est toujours pas satisfaisant car les 3 contrôles du bas sont tassés.
Pour y remédier, vous allez aérer le conteneur avec un espacement dans la mise en page.
Notamment, cliquez sur le mot Container1.
Puis, avec la méthode de votre choix, modifiez les propriétés du contrôle Container1 :
- Écart : 20
Si vous utilisez la version anglaise de Power Apps, cette propriété s’appelle LayoutGap.

Alimentation
Pour alimenter la partie basse (l’image et les deux textes), le principe est de récupérer l’élement sélectionné dans la galerie.

Concrètement, l’élément sélectionné dans ce scénario est l’objet :
Gallery1.SelectedDans Gallery1 :
- L’image est stockée dans Image1
- Le titre est stocké dans Title1
- Le lieu est stocké dans Subtitle1
Dans un premier temps, vous allez alimenter le contrôle Image.
Premièrement, cliquez sur le contrôle Image3 pour le sélectionner.
Ensuite, dans le volet Image (à droite), cliquez sur l’onglet Avancé.
Dans cet onglet, remplacez le mot SampleImage de la propriété Image par :
Gallery1.Selected.Image1Deuxièmement, cliquez sur le contrôle Label2 pour le sélectionner.
Ensuite, dans le volet Étiquette (à droite), cliquez sur l’onglet Avancé.
Dans cet onglet, remplacez le mot « Texte » (avec les guillemets) de la propriété Text par :
Gallery1.Selected.Title1Troisièmement, cliquez sur le contrôle Label7 pour le sélectionner.
Ensuite, dans le volet Étiquette (à droite), cliquez sur l’onglet Avancé.
Dans cet onglet, remplacez le mot « Texte » (avec les guillemets) de la propriété Text par :
Gallery1.Selected.Subtitle1Vérification
Pour vérifier le bon fonctionnement, appuyez sur la touche F5 de votre clavier.
Ensuite, cliquez sur chaque élément de la liste pour vérifier qu’il s’affiche bien dans la partie basse de l’écran.

Puis, fermez l’exécution en cours.
Puis, enregistrez votre application avec les touches CTRL + S du clavier.
Enfin, publiez votre application avec les touches CTRL + Maj + P du clavier.
Ensuite, cliquez sur la flèche Précédent (en haut, à gauche) : un pop-up demande s’il faut quitter.
Dans ce pop-up, cliquez sur Quitter : la liste des applications Power Apps s’affiche.
Fin des manipulations.
Laisser un commentaire