Grâce à un contrôle galerie Power Apps, vous allez afficher les données d’une collection. Vous utiliserez aussi un contrôle Table de données pour voir la différence avec le contrôle galerie Power Apps.
Une table de données est un contrôle simple. Son rôle est d’afficher les données sous forme d’un tableau. Ce contrôle dispose de très peu de paramétrage, contrairement aux contrôles galeries qui offrent de très nombreuses possibilités.
À travers cet exercice, vous verrez donc deux des outils les plus importants de Power Apps : les collections et les contrôles Galerie.
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Créer une application Power Apps pour le contrôle galerie Power Apps
Vous allez créer une nouvelle application Power Apps.
Pour ce faire, ouvrez le site web Microsoft Power Apps.
Ensuite, dans le volet de navigation (à gauche), cliquez sur Applications.
Ensuite, dans la bannière du volet central (en haut), cliquez sur : Créer une application (en haut, vers la gauche).
Puis, dans le menu qui s’affiche, cliquez sur : Zone de dessin.
Ensfin, dans le volet central du nouvel onglet, cliquez sur Mode téléphone d’Application vide.
Notez que vous auriez pu aussi bien choisir la disposition de la tablette sous Application vide, car les manipulations sont strictement identiques. Il s’agit d’un choix purement arbitraire.
Si la fenêtre Bienvenue dans Power Apps Studio s’ouvre, cliquez sur : Ignorer.
Enregistrer et renommer l’application
Vous allez enregistrer et renommer l’application avec le contrôle galerie Power Apps.
Pour ce faire, cliquez sur le ruban Fichier puis dans le volet de gauche, cliquez sur Enregistrer.
Ensuite, dans le volet central (vers la droite), remplacez le nom de l’application (« Application ») par canVariables.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, dn bas et à droite de l’écran, cliquez sur le bouton Enregistrer.
Si vous ne voyez pas le bouton Enregistrer, c’est parce que vous êtes dans les Paramètres de l’application. Dans ce cas, cliquez sur Enregistrer.
Enfin, cliquez sur la flèche en haut et à gauche pour revenir à l’accueil.
Insérer un contrôle Bouton
Afin d’éviter toute ambiguïté, il est indiqué systématiquement le nom du contrôle. Toutefois, vous pouvez aussi sélectionner un contrôle dans la représentation graphique de l’écran au milieu.
Un contrôle Bouton permet d’effectuer des actions, comme le changement d’écran, ou la création d’une variable.
Notamment, dans l’arborescence, cliquez sur l’écran Screen1, puis dans le menu du haut cliquez sur le ruban Insérer.
Ensuite, sous Insérer, cliquez sur Bouton : un bouton apparaît sur l’écran blanc. Le nom du contrôle s’affiche dans l’arborescence, sous Screen1 : Button1.
Puis, dans l’arborescence, cliquez sur le contrôle Button1 puis cliquez dans ses propriétés (à droite), cliquez dans la zone Texte et remplacez Bouton par Ajouter.
Ensuite, dans les propriétés de Button1, cliquez sur l’onglet Avancé puis cliquez dans la zone OnSelect et remplacez False par :
Collect(Stagiaires; {Prénom:"Alice"; Nom:"Martin"; Age:32}; {Prénom:"Bob"; Nom:"Durand"; Age:36}; {Prénom:"Chris"; Nom:"Dubois"; Age:34})
La fonction Collect() crée de nouvelles collections. Une collection permet en particulier de stocker les données saisies par l’utilisateur.
Dans ce scénario, la collection s’intitule Stagiaires. Elle est composée de trois variables : Prénom, Nom et Age. Elle contient trois éléments.
Ensuite, appuyez sur la touche F5 puis cliquez une seule fois sur le bouton Ajouter. C’est tout.
Puis, appuyez sur la touche échap pour sortir de l’aperçu.
Pour l’instant, vous ne « voyez » rien mais sachez que grâce à cette action, vous avez bien créé la collection.
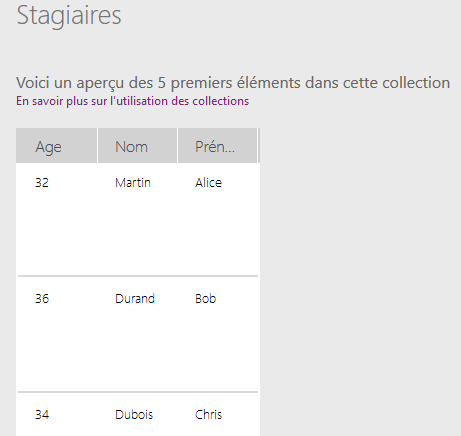
Notamment, vous pouvez vérifier que la collection existe. Pour ce faire, cliquez sur le ruban Fichier puis cliquez sur Collections : votre collection Stagiaires apparaît bien.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, cliquez sur la flèche en haut et à gauche pour revenir à l’accueil.
Dans l’étape suivante, vous pourrez voir vos valeurs grâce à un contrôle Table de données.
Insérer un contrôle Table de données
Maintenant, vous allez afficher les données de la collection dans un nouveau contrôle. C’est le contrôle Table de données. Ce contrôle sert uniquement à afficher des données sous forme de tableaux.
Pour ce faire, dans l’arborescence, cliquez sur l’écran Screen1, puis dans le menu du haut cliquez sur le ruban Insérer.
Ensuite, sous Insérer, cliquez sur Table de données : un cadre apparaît sur l’écran blanc. Descendez légèrement le cadre pour qu’il n’empiète pas sur le bouton.
Ensuite, dans l’arborescence, cliquez sur le contrôle DataTable1 puis cliquez dans ses propriétés (à droite), cliquez dans la liste déroulante de Source de données et sélectionnez Stagiaires.
Puis, dessous cliquez sur Modifier les champs en face de Champs : le volet Données apparaît.
Puis, dans ce volet, cliquez sur Ajouter un champ.
Notamment, dans la liste, cochez les trois champs dans cet ordre : Prénom, Nom et Age.
Si vous n’avez pas respecter l’ordre, ce n’est pas grave. Il suffit de déplacer les champs avec la souris dans le volet Données.
Ensuite, fermez le volet Données.
Puis, appuyez sur la touche F5.
Pour vous aider, regardez la copie d’écran ci-dessous.

Enfin, cliquez deux ou trois fois sur le bouton Ajouter : la table de données affiche la même collection plusieurs fois. C’est normal dans la mesure où la fonction Collect cumule les valeurs d’une collection.
Fonction ClearCollect Power Apps
Vous allez changer ce comportement.
Notamment, appuyez sur la touche échap pour sortir de l’aperçu.
Ensuite, dans l’arborescence, cliquez sur le contrôle Button1 puis cliquez dans ses propriétés.
Puis, dans les propriétés de Button1, cliquez sur l’onglet Avancé puis cliquez dans la zone OnSelect et remplacez la fonction Collect par ClearCollect. Ce qui donne :
ClearCollect(Stagiaires; {Prénom:"Alice"; Nom:"Martin"; Age:32}; {Prénom:"Bob"; Nom:"Durand"; Age:36}; {Prénom:"Chris"; Nom:"Dubois"; Age:34})
La fonction ClearCollect() crée une nouvelle collection. Si la collection existe déjà, elle est entièrement supprimée avant d’être recréée. Tandis que pour la fonction Collect(), si la collection existe déjà, les valeurs sont simplement ajoutées à la collection existante.
Ensuite, appuyez sur la touche F5.
Puis, cliquez deux ou trois fois sur le bouton Ajouter : la table de données n’affiche qu’une seule fois le contenu de la collection. C’est normal dans la mesure où la fonction ClearCollect() recrée systématiquement la collection. Si la collection existe déjà, elle est supprimée avant d’être recréée.
Enfin, appuyez sur la touche échap pour sortir de l’aperçu.
Dans cette étape, les données de la collection étaient stockées dans l’application. Dans les étapes suivantes, vous allez voir comment utiliser les contrôles pour alimenter automatiquement la collection à partir d’une saisie.
Insérer un contrôle Entrée de texte
Vous allez insérer un contrôle Entrée de texte pour permettre de saisir du texte ou des nombres.
Notamment, dans l’arborescence, cliquez sur l’écran Screen1, puis dans le menu du haut cliquez sur le ruban Insérer.
Ensuite, sous Insérer, cliquez sur Texte puis sélectionnez Entrée de texte : une entrée de texte apparaît sur l’écran blanc. Le nom du contrôle s’affiche dans l’arborescence, sous Screen1 : TextInput1.
Puis, refaites la même opération pour insérer un second contrôle Entrée de texte. Normalement, il se nomme TextInput2.
Ensuite, refaites la même opération pour insérer un troisième contrôle Entrée de texte. Normalement, il se nomme TextInput3.
Puis, pour tous les contrôles Entrée de texte concernés, supprimez le texte par défaut dans les propriétés (Entrée de texte).
Enfin, pour le dernier contrôle Entrée de texte TextInput3, changez son format dans Propriétés, en Nombre.
Arranger l’écran Power Apps
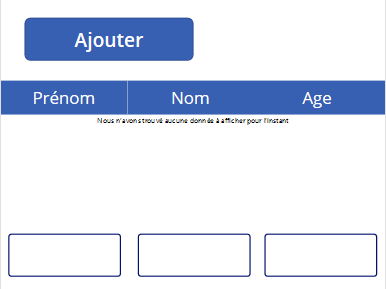
Maintenant, vous allez arranger l’écran. Comme les manipulations sont un peu délicates, voici le résultat visuel attendu. Le détail des manipulations à faire se trouve en dessous.

Notamment, dans un premier temps, vous allez diminuer de moitié environ la hauteur du contrôle Table de données.
Il y a plusieurs méthodes pour le faire: souris ou formule. Dans tous les cas, assurez-vous de bien sélectionner le contrôle DataTable1.
Tout d’abord, avec la souris, diminuez de moitié la hauteur du contrôle DataTable1. Si vous préférez utiliser la formule, indiquez que :
Height = 250
Y = 144
Ensuite, avec la souris, descendez les trois contrôles Entrée de texte pour qu’ils soient sous le contrôle Table de données.
Puis, avec la souris, enlevez environ 2/3 de la largeur de chacun des trois contrôles Entrée de texte. En le faisant, vous remarquerez des pointillés qui apparaissent pour vous aider dans l’alignement du contrôle.
Puis, si vous préférez utiliser la formule, indiquez pour chacun des trois contrôles Entrée de texte
Width = 186
Sachez que vous pouvez sélectionner les 3 contrôles en même temps et modifier en une seule opération la valeur d’une propriété commune.
Puis, alignez les 3 contrôles sur la même ligne.
Si vous préférez utiliser la formule, indiquez pour chacun des trois contrôles Entrée de texte
Y = 400
Pour vous aider, regardez la copie d’écran ci-dessous.

Modifier le contrôle bouton
Dans l’arborescence, cliquez sur le contrôle Button1 puis cliquez dans ses propriétés.
Ensuite, dans les propriétés de Button1, cliquez sur l’onglet Avancé puis cliquez dans la zone OnSelect et remplacez la formule par :
Collect(Stagiaires; {Prénom:TextInput1.Text; Nom:TextInput2.Text; Age:TextInput3.Text})
Puis, appuyez sur la touche F5.
Enfin, saisissez des données dans les contrôles Entrée de texte puis cliquez sur le bouton Ajouter: vous alimentez la collection. Celle-ci s’affiche dans le contrôle Table des entrées.
Enfin, appuyez sur la touche échap pour sortir de l’aperçu.
Dans un environnement de production, il faudrait évidemment apporter de nombreuses améliorations à cette application, mais ce n’est pas l’objectif ici.
Dans l’étape suivante, vous allez aussi afficher les données dans un Contrôle galerie Power Apps.
Insérer un contrôle galerie Power Apps
Un contrôle galerie Power Apps propose de nombreuses options, même si dans cet exercice, vous n’en verrez que quelques-unes.
Notamment, dans l’arborescence, cliquez sur l’écran Screen1, puis dans le menu du haut cliquez sur le ruban Insérer.
Ensuite, sous Insérer, cliquez sur Galerie : la liste des modèles apparaît.
Puis, dans la liste des modèles, sélectionnez Verticale : le volet Sélectionner une source de données apparaît.
Ensuite, fermez ce volet. Vous n’en avez pas besoin pour l’instant.
Par défaut, le contrôle Gallery1 est sélectionné. Si ce n’est pas le cas, dans l’arborescence, cliquez sur le contrôle Gallery1.
Ensuite, descendez le contrôle Gallery1 tout en bas de l’écran.
Ensuite, cliquez dans ses propriétés (à droite), cliquez sur la flèche vers le bas du menu Disposition.
Puis, dans la liste des dispositions, cliquez sur Titre, sous-titre et corps.
Puis, dans le contrôle Gallery1, définissez la propriété Items :
Stagiaires
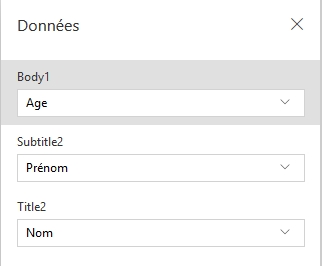
Ensuite, dans propriétés, sélectionnez Modifier à côté de l’étiquette Champs puis vérifiez que vous avez le résultat de la copie d’écran ci-dessous. Si ce n’est pas le cas, mettez à jour les données.
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, fermez le volet Données.
Exécuter l’application avec le contrôle galerie Power Apps
Puis, appuyez sur la touche F5.
Enfin, ajoutez deux stagiaires supplémentaires.
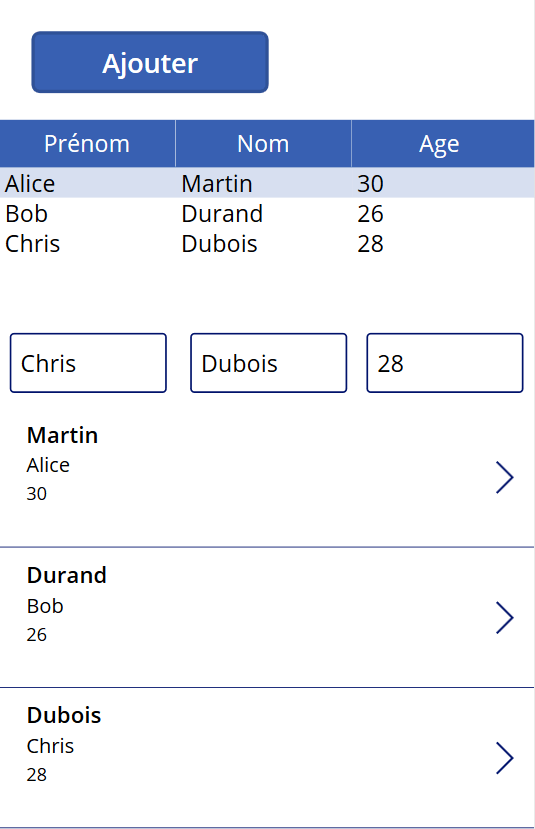
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, appuyez sur la touche échap pour sortir de l’aperçu.
Enregistrer l’application avec le contrôle galerie Power Apps
Vous allez enregistrer l’application avec le contrôle galerie Power Apps.
Tout d’abord, cliquez sur le ruban Fichier puis dans le volet de gauche, cliquez sur Enregistrer.
La publication d’une application la rend disponible auprès des utilisateurs autorisés.
Ensuite, dans l’écran Enregistrer, cliquez sur Publier : une boîte de dialogue vous informe que la publication donne accès aux utilisateurs dotés d’autorisations.
Puis, dans cette boîte de dialogue, cliquez sur le bouton Publier cette version.
Ensuite, cliquez sur la flèche en haut et à gauche pour revenir à l’accueil.
Puis, fermez l’onglet de votre application : un pop-up apparaît pour confirmer la fermeture. Dans ce pop-up, cliquez sur le bouton Quitter la page. Vous retrouverez votre application sous le menu Applications de l’accueil du site Power Apps.
La manipulation est terminée.

Laisser un commentaire