Cette manipulation vous explique comment modifier une page SharePoint grâce aux composants WebPart SharePoint 2016.
En particulier, avec cette manipulation, l’objectif est d’ajouter la liste de liens promus sur la page d’accueil du site SharePoint 2016 grâce à un composant d’application WebPart.
Un composant d’application WebPart permet d’afficher ou modifier les valeurs d’une liste.
En effet, lors de la création d’une liste ou d’une bibliothèque, SharePoint crée automatiqument un composant WebPart. Donc à chaque fois que vous créez une bibliothèque ou une liste, vous aurez un WebPart associé : le composant d’application WebPart de la liste.
Vous pouvez ajouter ce composant d’application sur la page d’un site SharePoint. Dans ce cas, le composant d’application sert à afficher et manipuler la liste (ou la bibliothèque). Le composant d’application a des paramètres indépendamment de la liste, comme par exemple ses propres affichages.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Ouverture du site SharePoint
Premièrement, avec le navigateur web, ouvrez votre site SharePoint.
Bien évidemment, cette manipulation fonctionne avec tous les sites SharePoint. Vous pouvez donc prendre le site de votre choix dans votre organisation.
Dans ce scénario, le site est :
https://sharepoint/claudeSuppression de la mise en route
Vous allez simplifier cette page.
Notamment, vous allez supprimer immédiatement les tuiles ou vignettes de Mise en route de votre site. En effet, le modèle de site par équipe propose par défaut ses vignettes.
Sur le site avec votre prénom et à côté du texte Mise en route de votre site, cliquez sur le lien SUPPRIMER CET ÉLÉMENT : un pop-up s’affiche.
Pour vous aider, regardez la copie d’écran ci-dessous.

Puis, dans le pop-up, cliquez sur le bouton OK la page s’allège.
Pour vous aider, regardez la copie d’écran ci-dessous.

Modification de la page pour insérer les composants WebPart SharePoint 2016
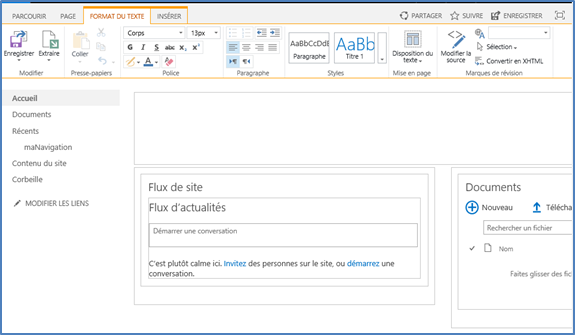
Ensuite, cliquez sur le menu Modifier (à droite) : la page bascule en modification.
Pour vous aider, regardez la copie d’écran ci-dessous.

Insertion des composants WebPart SharePoint 2016
Par ailleurs, avant de poursuivre, notez que les « rubans » sont toujours en haut.
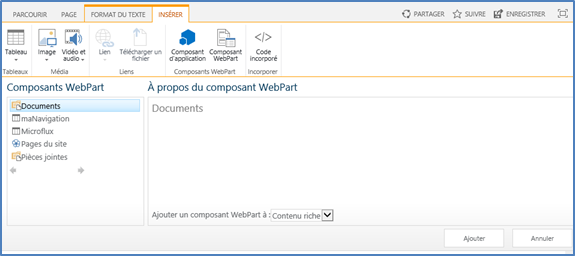
Ensuite, cliquez sur le ruban INSÉRER.
Puis, dans ce ruban, cliquez sur Composant d’application : la liste des composants WebPart s’affiche (sur la gauche).
Pour vous aider, regardez la copie d’écran ci-dessous.

Ensuite, dans la liste des composants WebPart (à gauche), faites un simple clic sur maNavigation pour le sélectionner.
Puis cliquez sur le bouton Ajouter (sur la droite).
Pour vous aider, regardez la copie d’écran ci-dessous.

Paramétrage des composants WebPart SharePoint 2016
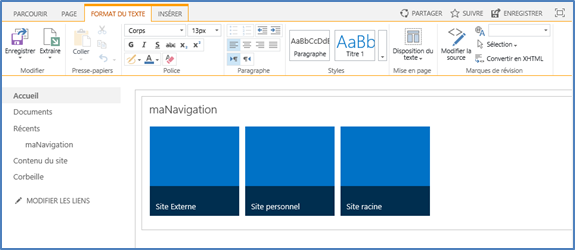
Vous allez faire disparaître le texte maNavigation qui est affiché au-dessus de la tuile.
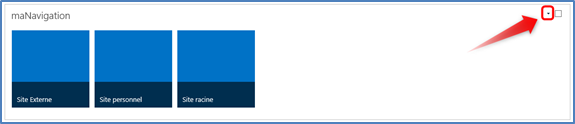
Pour ce faire, survolez le composant maNavigation avec la souris pour faire apparaître la flèche noire et la case à cocher au niveau du titre.
Méfiez-vous si vous avez un grand écran ou un affichage haute résolution car la flèche noire et la case à cocher se trouve complètement à droite.
Pour vous aider, regardez la copie d’écran ci-dessous.

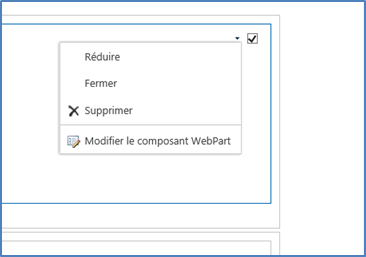
Cliquez sur la petite flèche noire : un petit menu apparaît.
Si vous ne voyiez pas la flèche noire, c’est probablement parce que la page n’est pas en cours de modification. Vérifiez que la page est en cours de modification.
Pour vous aider, regardez la copie d’écran ci-dessous.

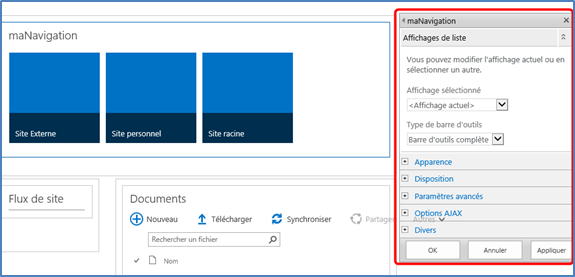
Cliquez sur Modifier le composant WebPart : le menu du composant WebPart s’affiche.
Ne vous inquiétez pas, si vous n’êtes pas à l’aise avec les composants WebPart car ils sont détaillés plus loin.
Méfiez-vous encore de la résolution de votre écran : si cette résolution est faible vous serez obligé d’utiliser l’ascenseur horizontal pour faire apparaître le menu du composant WebPart à droite !
Pour vous aider, regardez la copie d’écran ci-dessous.

Suppression du titre et du cadre des composants WebPart SharePoint 2016
Dans le menu de modification du composant WebPart, cliquez sur Apparence pour l’ouvrir.
Pour vous aider, regardez la copie d’écran ci-dessous.

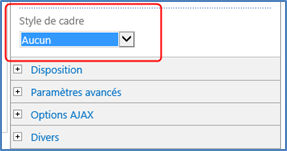
Dans la section Apparence, cliquez sur la liste déroulante de Style de cadre pour faire apparaître les options disponibles.
Par ailleurs, si vous ne voyez pas la liste déroulante de Style de cadre, descendez l’ascenseur vertical.
Ensuite, sélectionnez le choix Aucun : ni la bordure, ni le titre n’apparaitront.
Pour vous aider, regardez la copie d’écran ci-dessous.

Puis, cliquez sur le bouton Appliquer pour appliquer le résultat.
Il est normal de voir le titre maNavigation et le cadre en modification. Ils disparaîtront lorsque la page sera enregistrée.
Puis cliquez sur le bouton OK pour valider votre choix.
Ensuite, cliquez sur le bouton Enregistrer (en haut, à droite).
Pour vous aider, regardez la copie d’écran ci-dessous.

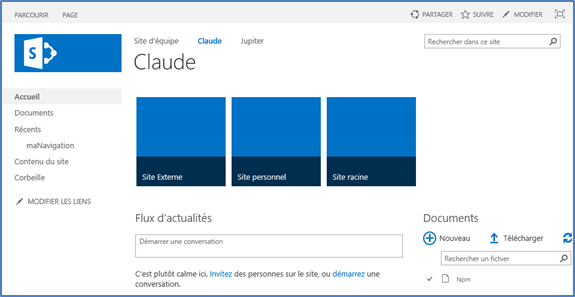
Puis, survolez la tuile intitulée Site Externe : elle change d’aspect.
Enfin, cliquez sur la tuile intitulée Site Externe : vous arrivez sur le site Jupiter.
La manipulation est terminée.

Laisser un commentaire