Cette manipulation vous explique comment utiliser les composants Power Apps, afin de simplifier vos programmes Power Apps.
En effet, les composants sont des « bouts » d’applications que vous pouvez réutiliser plusieurs fois dans votre application ou dans différentes applications. Ils sont intéressants pour les objets communs des applications Power Apps comme le bandeau, les menus, un modèle, etc.
Par ailleurs, une modification du composant est automatiquement répercutée partout où le composant est utilisé dans l’application.
Ils permettent de construire un référentiel de modules Power Apps communs et réutilisables, notamment, grâce aux Bibliothèque de composants Power Apps.
Pour comprendre le fonctionnement de base des composants Power Apps, vous allez créer une application avec deux écrans.
Ensuite, vous allez créer un bandeau sous forme d’un composant.
Puis, votre bandeau devra respecter votre charte graphique et posséder un logo.
Puis, vous vérifierez que le composant est bien unique, même s’il est utilisé à différents endroits dans votre application.
Si vous rencontrez des erreurs dans les manipulations ci-dessous, lisez l’article qui explique comment débuguer les erreurs dans Power Apps.
Gardez à l’esprit que l’interface a pu évoluer fortement depuis que cet article a été rédigé.
Créer une application
Premièrement, créez un programme vide de type Application canevas vierge (ou Zone de dessin : cela revient au même).

Lors de la création, nommez l’application comme vous voulez et choisissez le format Tablette.
Dans ce scénario, l’application se nomme Liberté avec un format Tablette.
Dans l’arborescence, l’onglet Composants Power Apps
Ensuite, notez la présence de l’onglet Composants dans le volet Arborescence.

Vous allez créer un bandeau réutilisable sur les écrans de votre application, sous forme d’un composant.
Aussi, cliquez sur l’onglet Composants.
Puis, dans cet onglet, cliquez sur le lien + Nouveau composant : le composant Component1 s’affiche.
Vous allez immédiatement le renommer.
Pour cela, double-cliquez sur le mot Component1 et renommez-le en bandeau.

Largeur dynamique
Afin de créer une application responsive, vous allez indiquer une largeur de bandeau qui corresponde à la largeur de votre application.
En effet, par défaut, le composant est créé avec une taille de 640 pixels x 640 pixels.
Vous allez donc modifier les propriétés du composant pour que sa largeur soit égale à la largeur de l’application. L’objectif étant que le composant s’adapte automatiquement à la taille de l’application.
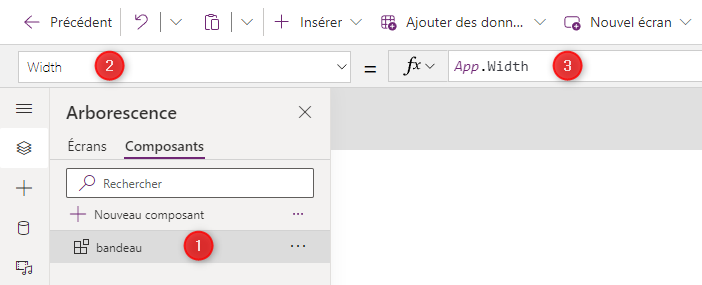
Dans la propriété Width de bandeau, à la place de la valeur 640, indiquez la formule :
App.Width
Cette formule indique que la valeur de la propriété Width du composant bandeau est égale à la valeur de la propriété Width de l’objet App. Elle est généralement notée ainsi :
bandeau.Width = App.WidthEnsuite, rappelez-vous que App est l’objet qui représente votre application. L’objet App est le premier objet visible sur le volet Arborescence. Il est juste au-dessus du premier écran Screen1.
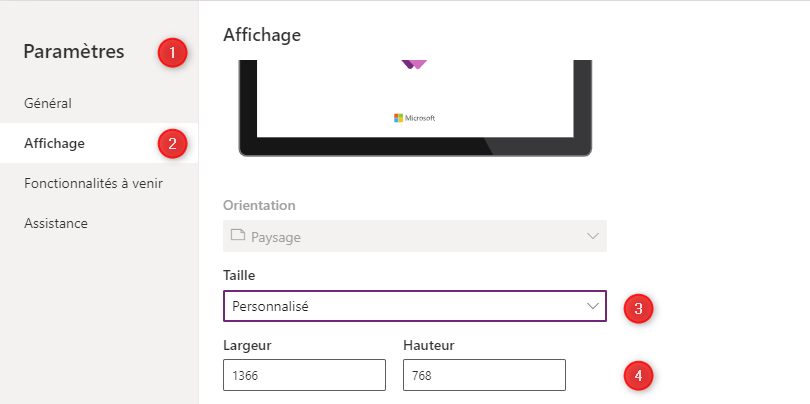
Enfin, sachez que App.Width correspond à la largeur physique de l’appareil. C’est généralement un bon choix. En revanche, il peut arriver que vous ayez une contrainte spécifique qui vous oblige à avoir une largeur fixe. En effet, il est possible de fixer la largeur de l’application à l’aide des paramètres d’affichage.
Autrement dit, quand vous cliquez sur Paramètres puis sur Affichage de votre application, puis sur Personnalisé.

Dans ce cas, vous auriez pu utiliser une formule légèrement différente, avec la propriété DesignWidth (à la place de Width) :
bandeau.Width = App.DesignWidthToutefois, dans notre scénario, nous restons sur la formule d’origine :
bandeau.Width = App.WidthComposants Power Apps : Hauteur fixe
Vous allez modifier les propriétés du composant pour que sa hauteur soit de 62 pixels.
Cette hauteur de 62 pixels correspond à la hauteur exacte de l’image du logo de l’exemple.
Bien évidemment, vous pouvez choisir la hauteur de votre choix.
Idéalement, la hauteur devrait être aussi dynamique, comme la largeur. Toutefois, le choix d’une valeur fixe pour la hauteur est un compromis.
En effet, l’alternative serait de créer une règle de calcul de la hauteur en fonction des autres contrôles présents sur l’écran. Ce qui peut se révéler compliqué et lourd.
Par ailleurs, comme la hauteur de 62 pixels est volontairement faible, il doit pouvoir s’afficher sur la quasi-totalité des périphériques sans problème.
Ensuite, modifiez la hauteur du bandeau :
bandeau.Height = 62Appliquer la charte graphique
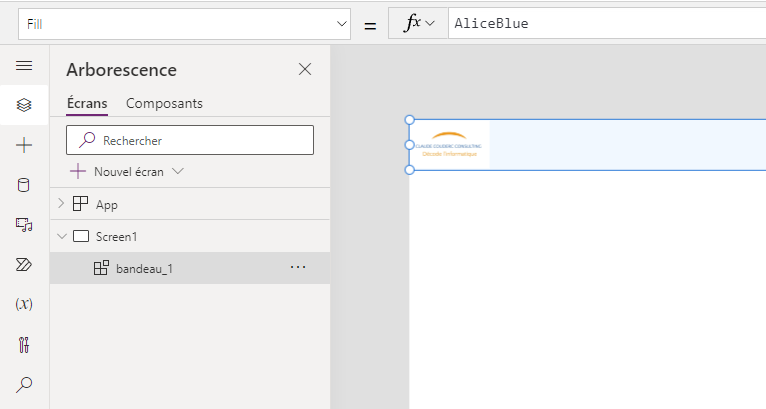
Pour appliquer la charte graphique de cet exemple fictif, modifiez aussi la couleur de remplissage du bandeau :
bandeau.Fill = Color.AliceBlueEnsuite, ajoutez un contrôle de type Image en cliquant, dans le menu horizontal, sur Insérer puis Image (dans la zone Rechercher) : le contrôle Image1 apparaît.
Avec la souris, glissez le contrôle Image1 à gauche toute.
Puis, grâce au volet de droite (Image), cliquez sur le mot Aucun de la liste déroulante en face de la propriété Image.
Ensuite, dans le menu qui s’ouvre, cliquez sur le choix + Ajouter un fichier image.
Puis, allez chercher un logo quelconque. Bien évidemment, vous pouvez aussi utiliser une image quelconque.
Maintenant, vous allez utiliser le bandeau sur votre écran et donc retourner sur l’application.
Composants Power Apps : Modifier l’écran par défaut
Notamment, dans le volet Arborescence, cliquez sur Écrans pour afficher votre application avec son écran Screen1.
Ensuite, sur cet écran, vous allez ajouter votre composant bandeau en cliquant, dans le menu horizontal, sur Insérer puis bandeau (dans la zone Rechercher) : le contrôle bandeau_1 apparaît.

Le bandeau s’affiche bien avec la couleur et le logo.
Pour mettre en évidence qu’il s’agit d’un composant unique, vous allez dupliquer l’écran Screen1.
Mais, juste avant, vous allez le renommer.
Renommer l’écran
En effet, vous allez le renommer afin de découvrir une petite astuce qui prendra tout son sens lors la duplication de cet écran.
Dans Power Apps, le nom d’un écran doit être unique dans une application. Aussi, quand vous dupliquez un écran, Power Apps génère un nouvel écran avec un nom différent en ajoutant _1, _2, etc. à la fin du nom.
Par exemple :
- Le premier écran s’appelle Screen1
- Le second écran s’appelle Screen1_1
- Le troisième écran s’appelle Screen1_2
Ce n’est pas très symétrique.
Aussi, pour y remédier, renommez tout de suite l’écran Screen1 en Screen1_1.
Dupliquer l’écran
Maintenant, que vous avez renommé l’écran, vous allez le dupliquer en cliquant sur les 3 petits points en face de Screen1_1, puis sur le choix Dupliquer l’écran : l’écran Screen1_2 apparaît avec le bandeau.
Pour montrer que le composant bandeau est bien unique, malgré qu’il soit sur les deux écrans, vous allez changer sa couleur.
Composants Power Apps : Modifier la couleur du bandeau
Notamment, dans le volet Arborescence, cliquez sur Composants pour afficher votre composant bandeau.
Avant de poursuivre, vérifiez bien que vous êtes sur l’onglet Composants (et non pas Écrans).
Pour appliquer la nouvelle charte graphique de cet exemple fictif, changez la couleur de remplissage du bandeau :
bandeau.Fill = Color.OrangeEnsuite, dans le volet Arborescence, cliquez sur Écrans pour afficher votre application avec ses deux écrans Screen1_1 et Screen1_2.
Les deux écrans ont bien un bandeau avec un fond orange.
Puis, enregistrez votre application avec les touches CTRL + S du clavier.
Enfin, publiez votre application avec les touches CTRL + Maj + P du clavier.
Ensuite, cliquez sur la flèche Précédent (en haut, à gauche) : un pop-up demande s’il faut quitter.
Dans ce pop-up, cliquez sur Quitter : la liste des applications Power Apps s’affiche.
La manipulation est terminée.

Laisser un commentaire